Follow these steps to connect a preview template with your Magento products.
Link a preview to your Magento product
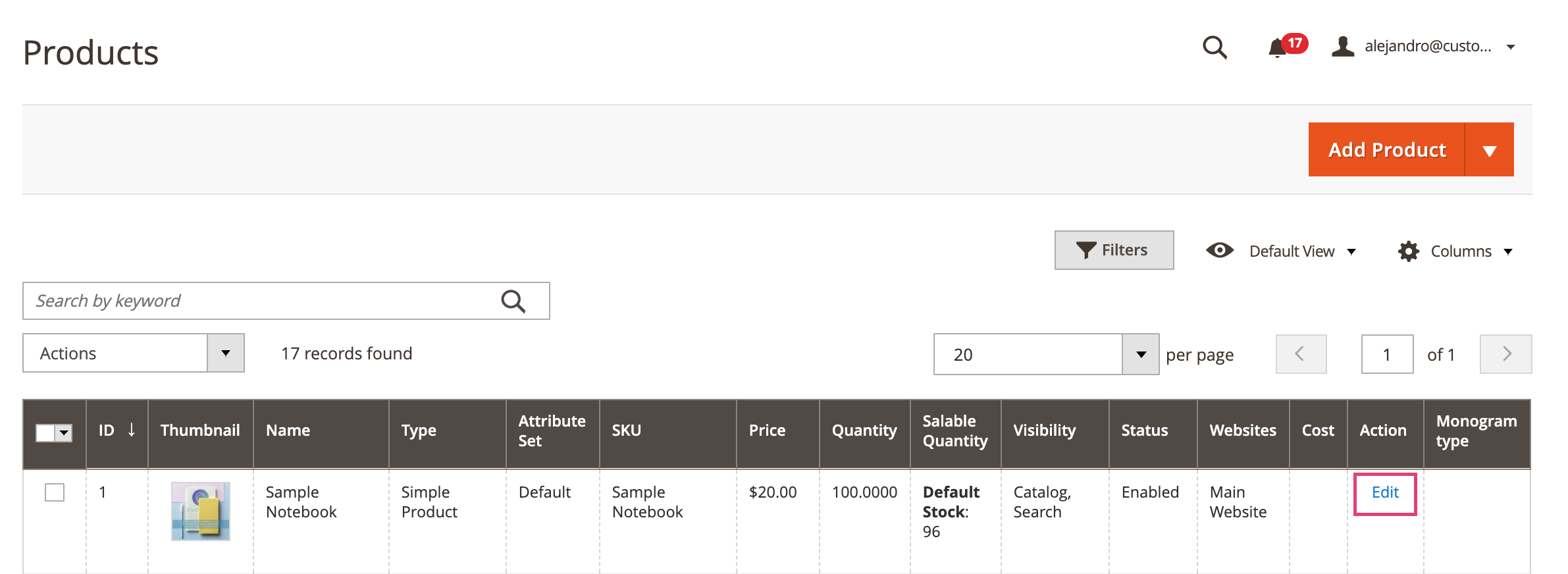
1. Open the Magento product you'd like to add a preview to.

2. Under the general information of the product, scroll to the end to find the Product Customization Id
3. Assign the Template ID of the preview you'd like to load by default on that product, and turn Enable Customization to Yes
Give the product's customizable options the dynamic behavior
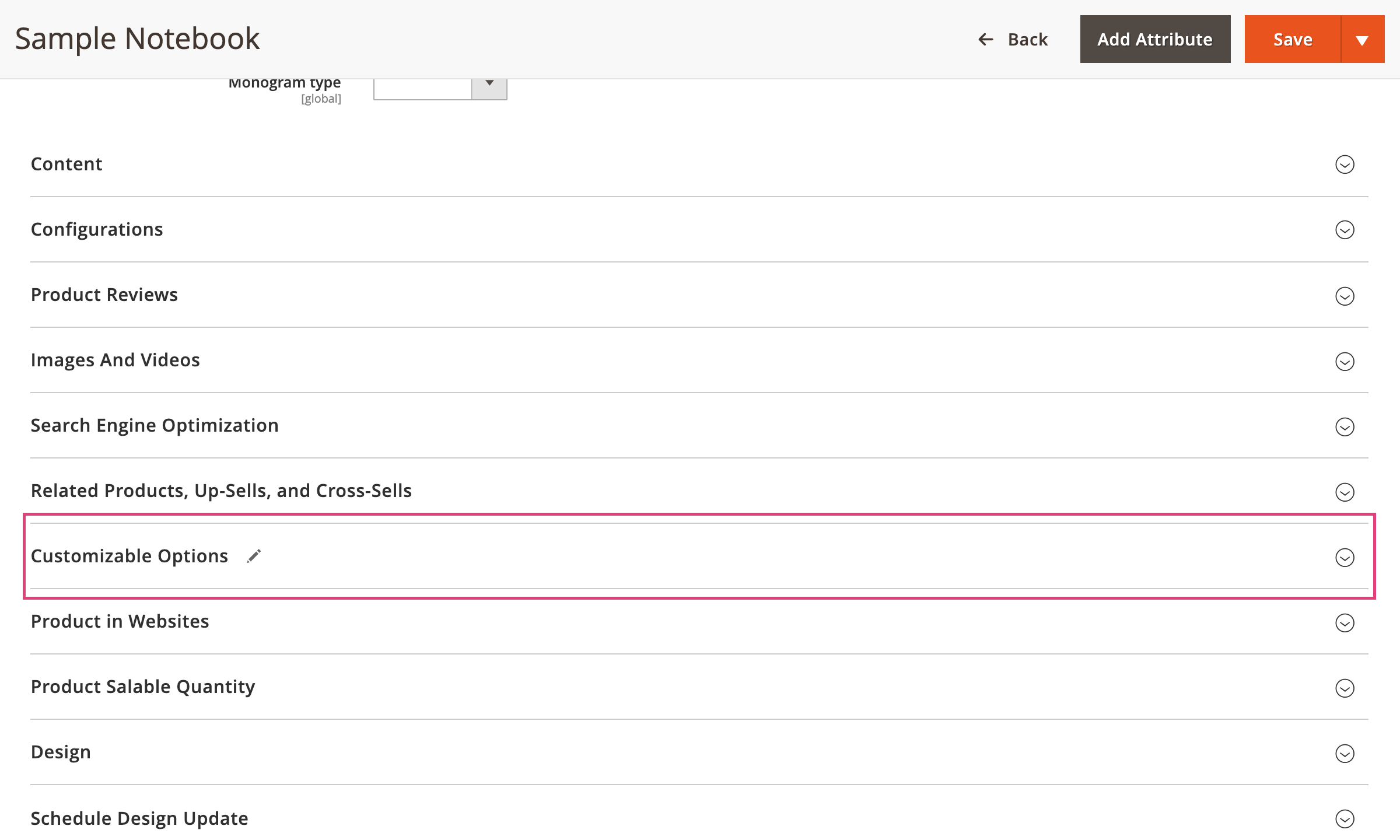
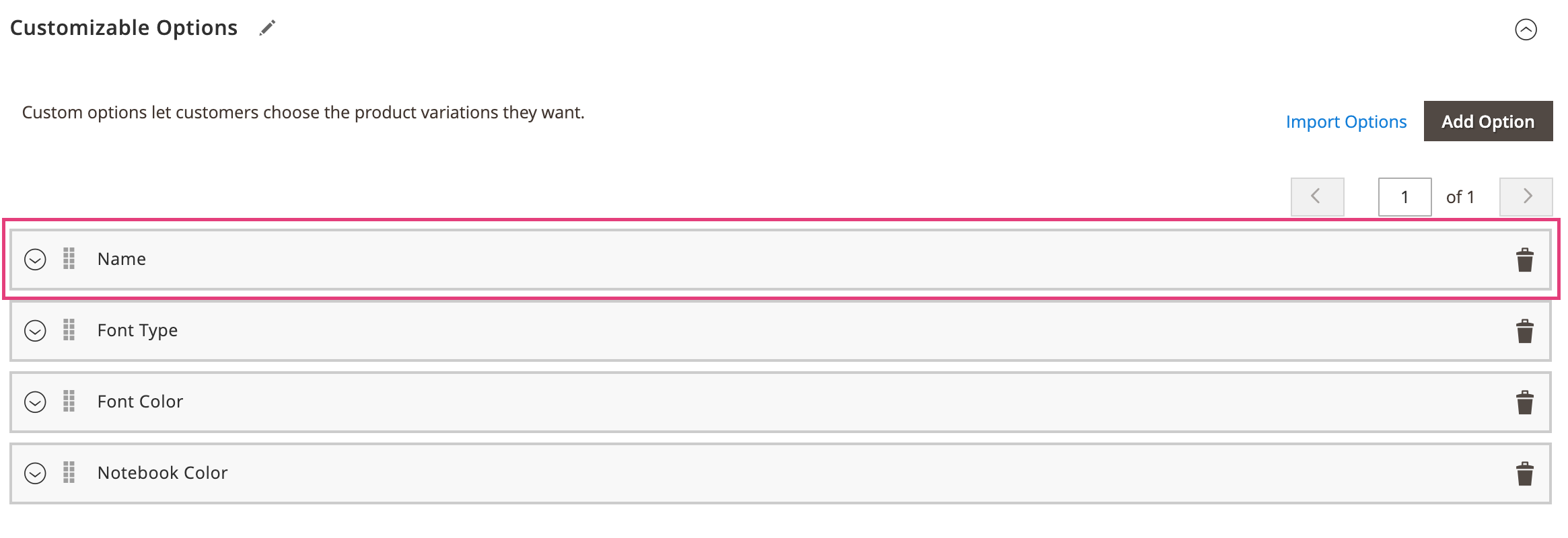
1. Scroll to the customizable options section of your product. If you haven’t assigned customizable options to your product yet, you can learn how to do that here.

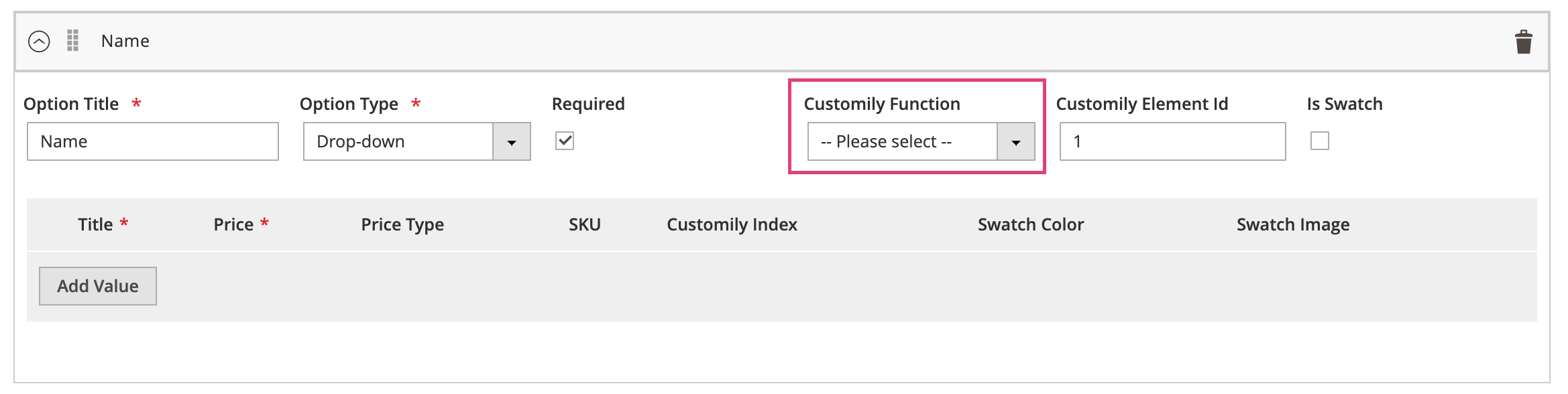
2. Click and expand each option to add a Customily Function to it. This will connect the option with the dynamic behavior on the preview.

3. Select a Customily Function from the menu

Functions are the actions that the option will trigger on the preview.
Function types available are:
2. Click and expand each option to add a Customily Function to it. This will connect the option with the dynamic behavior on the preview.
3. Select a Customily Function from the menu
Functions are the actions that the option will trigger on the preview.
Function types available are:
Change Text
Executes the action of adding text on the preview.
It is used mostly with text inputs, but it can also be used with dropdowns or swatches if you want to type predefined text.
Learn more about text function
It is used mostly with text inputs, but it can also be used with dropdowns or swatches if you want to type predefined text.
Learn more about text function
Change Font
Executes the change of font in a text.
It is used with dropdowns and swatches.
Learn more about font type function
It is used with dropdowns and swatches.
Learn more about font type function
Change Font Color
Executes the change of color in a text.
It is used with dropdowns and swatches.
Learn more about text color function
It is used with dropdowns and swatches.
Learn more about text color function
Change Dynamic Image
Executes the change of a dynamic image in the preview. This can be many things depending on the dynamic image, like the color of the product, pattern, icons, etc.
It is used with dropdowns and swatches.
Learn more about dynamic image function
It is used with dropdowns and swatches.
Learn more about dynamic image function
Change Dynamic Vector
Executes the change of a dynamic vector in the preview. This can be many things depending on the dynamic vector, like icons, patches, designs, etc.
It is used with dropdowns and swatches.
Learn more about dynamic vector function
It is used with dropdowns and swatches.
Learn more about dynamic vector function
Change Vector Color
Executes the change of color in a vector element.
It is used with dropdowns and swatches.
Learn more about vector color function
Image
Executes the upload of the customer's image into the preview.
It is used exclusively with the file upload option.
Learn more about upload image function
It is used exclusively with the file upload option.
Learn more about upload image function
Change Image Color
Executes the change of color in an image uploaded by a customer.
It is used with dropdowns and swatches.
Learn more about image color function
Change Product
Executes a change in the assigned Customily Template ID. This is used to load a different preview template on the product.
It is used with dropdowns and swatches.
Learn more about change product function
It is used with dropdowns and swatches.
Learn more about change product function
4. Enter the Personalizable Element ID to connect the function with a specific element from the preview. This is the Unique ID of the element that was created on your template (for example text elements, dynamic images, image placeholders, etc.)
Keep in mind
If your option requires changing more than one element make sure all the necessary function types are added to it
5. Repeat these steps by expanding all the options, to add the functions to all the options from the set.
6. Once you are done click Save at the top of the screen.
Share
Was this article helpful?
Have more questions? Submit a request