You can change the "Add to cart" button style in your store in an easy and simple way. Just follow the steps below.
Keep in mind
This will only change the "Add to cart" button on the products that have Customily. If you have products that are not personalized and are not using Customily, the Add to cart button on them will be the default of your store.
If you want to change the Add to cart button style for all your products, whether they have Customily or not, you should change them through your Shopify theme.

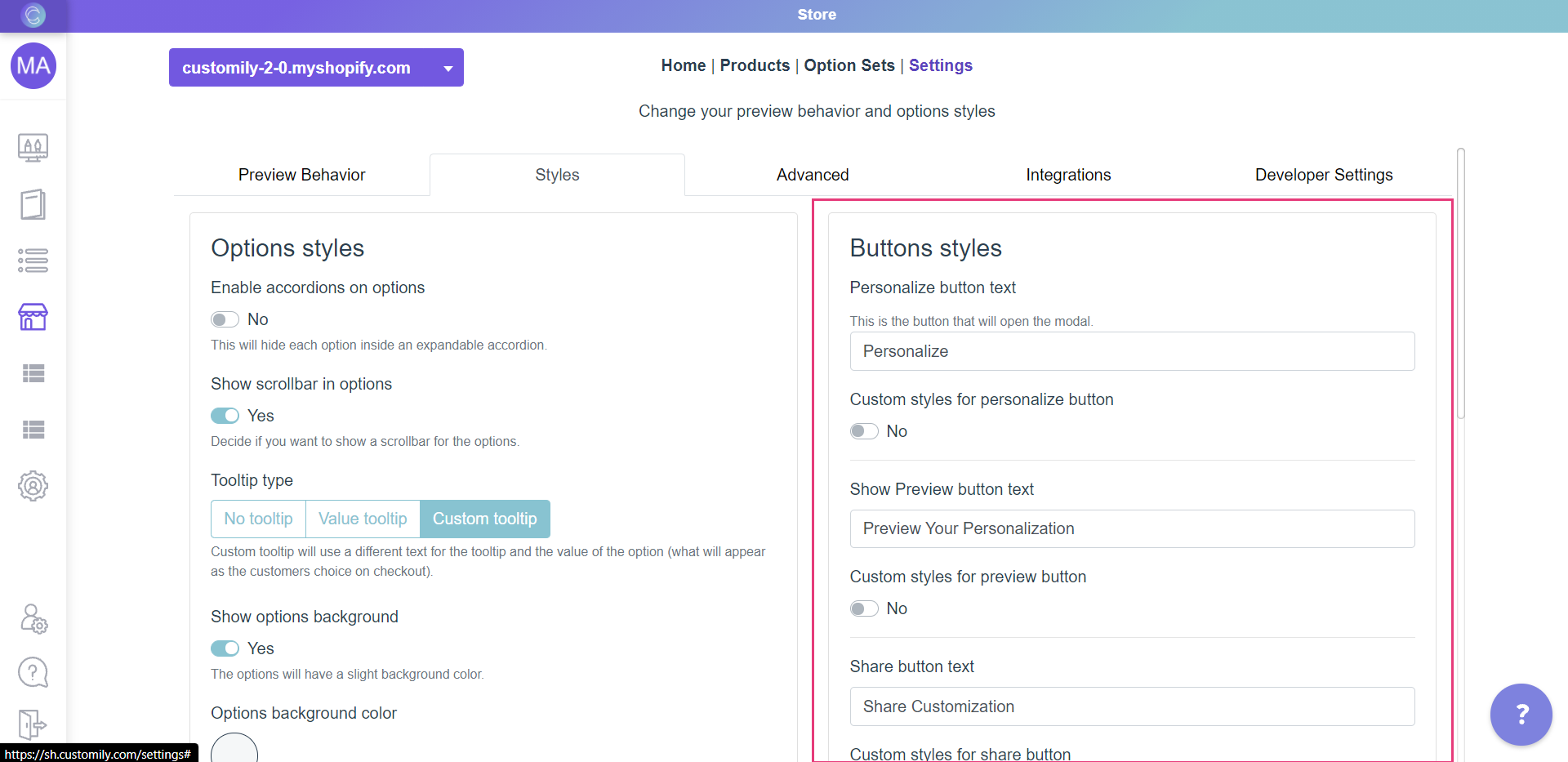
4. Go to the part on the right that says "Buttons styles"

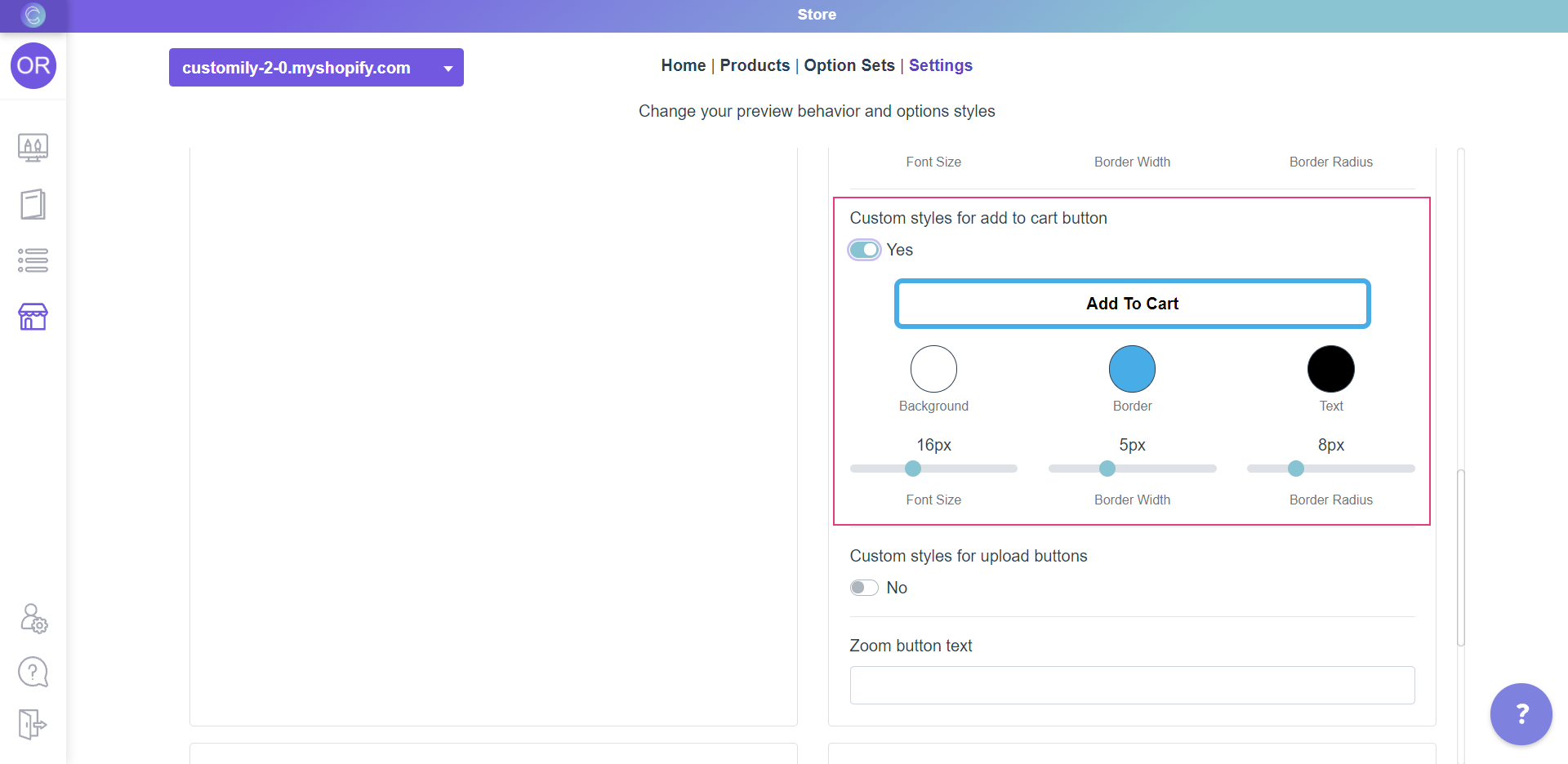
5. Enable Custom styles for add to cart button
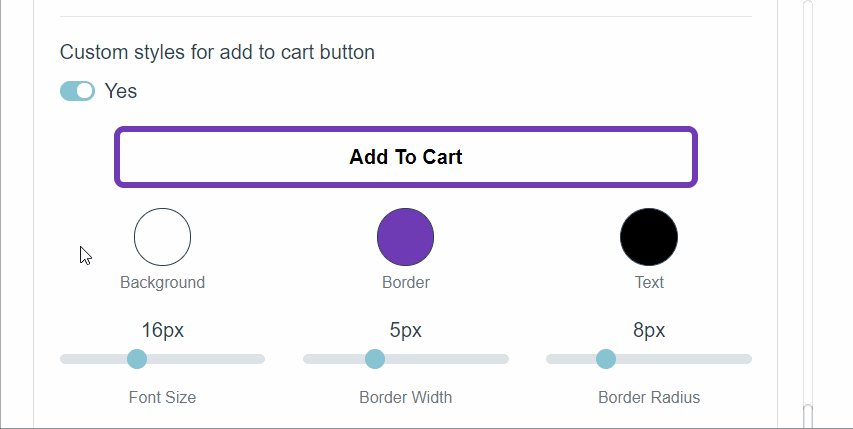
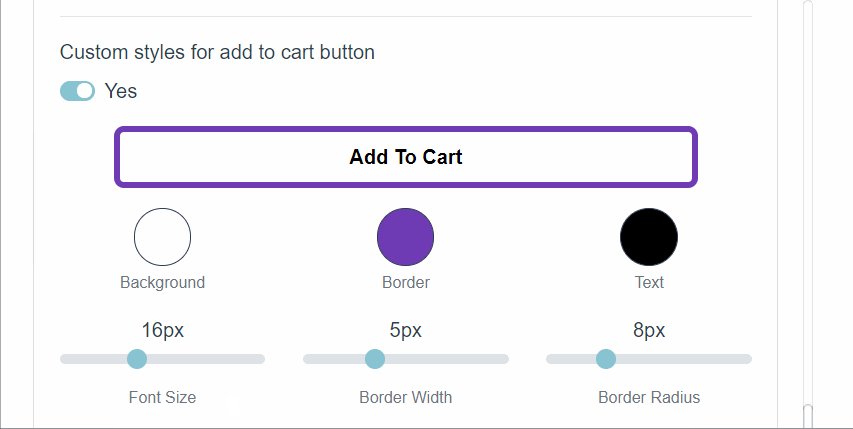
6. Style the button.

The different styles you can change are:
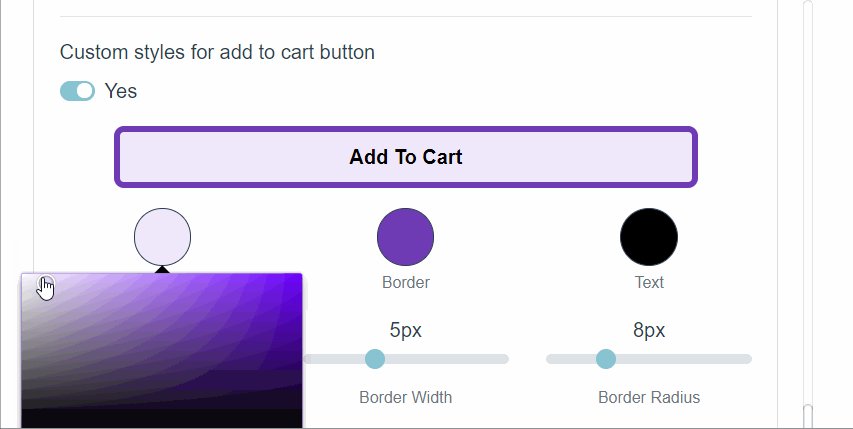
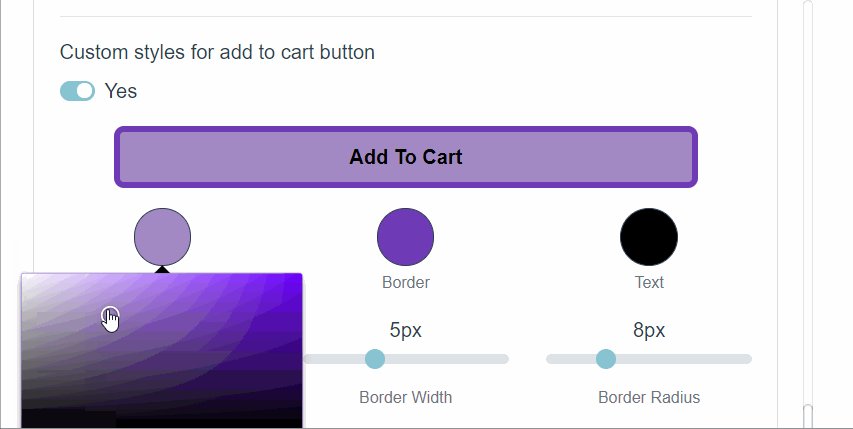
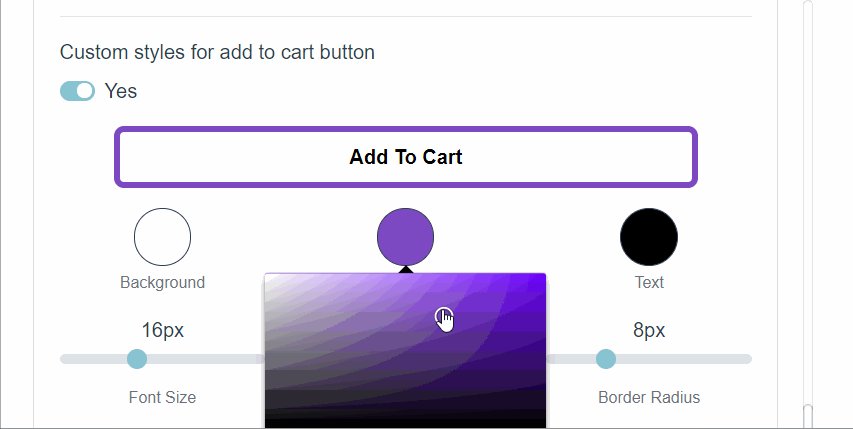
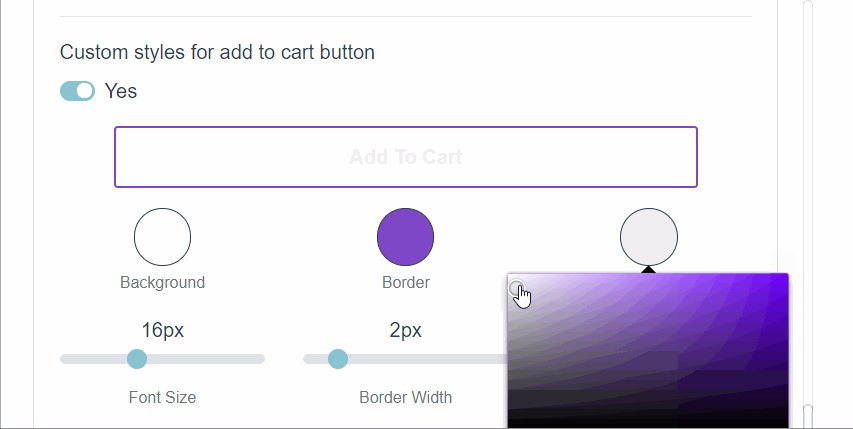
Background color
Click on the swatch titled Background and choose a color from the picker or enter the color HEX code.

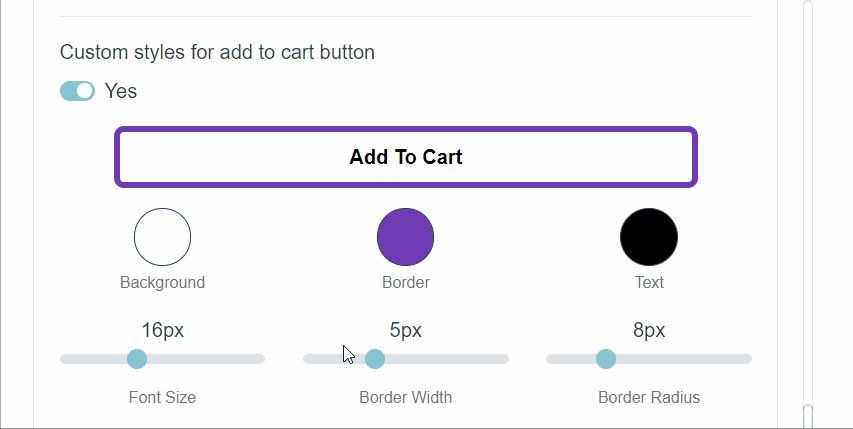
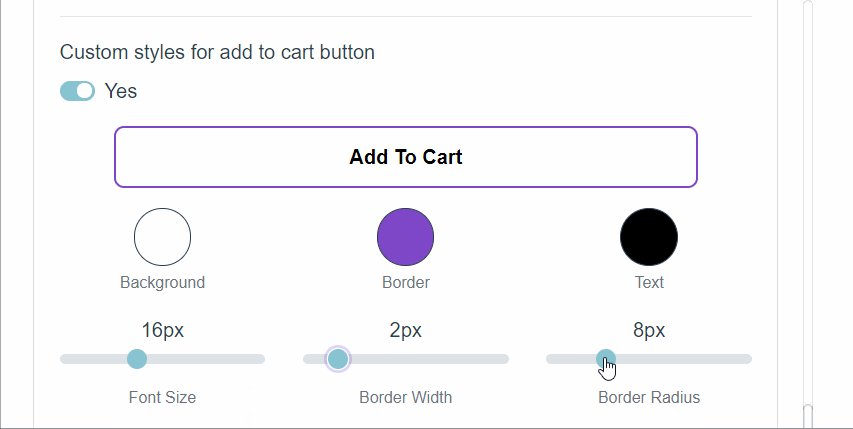
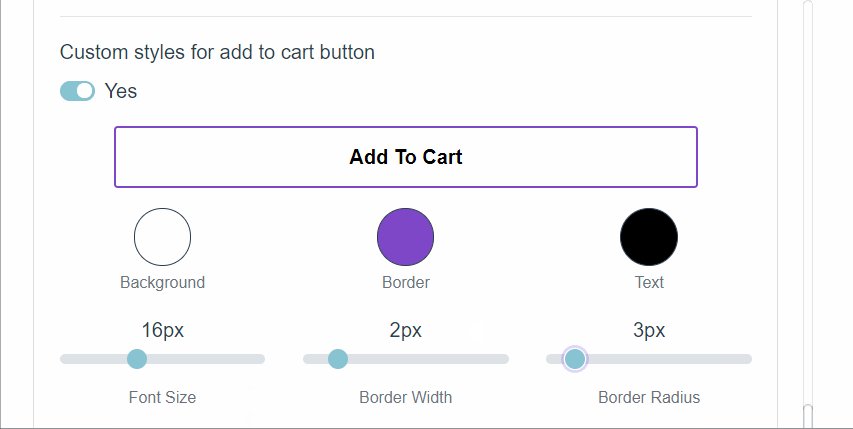
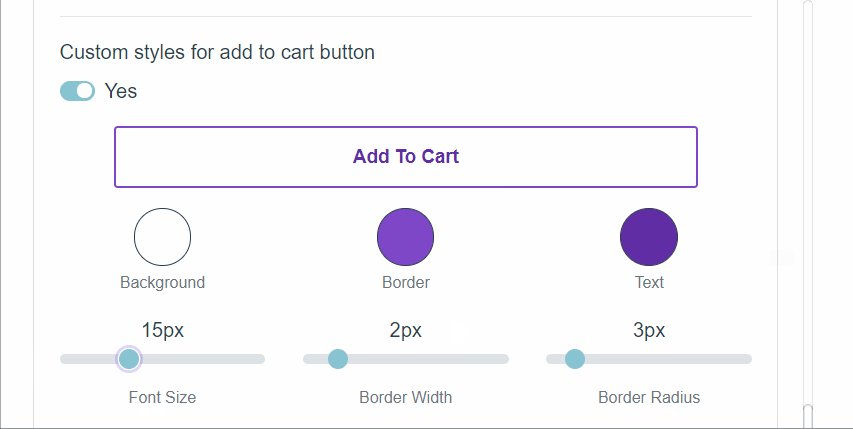
Border color, width and radius.
To change:
- Border color: Use the Border swatch to choose a color from the picker or to add your own HEX code.
- Border width: Use the range bar titled Border Width to specify a value.
- Border radius: Use the range bar titled Border Radius to specify a value.

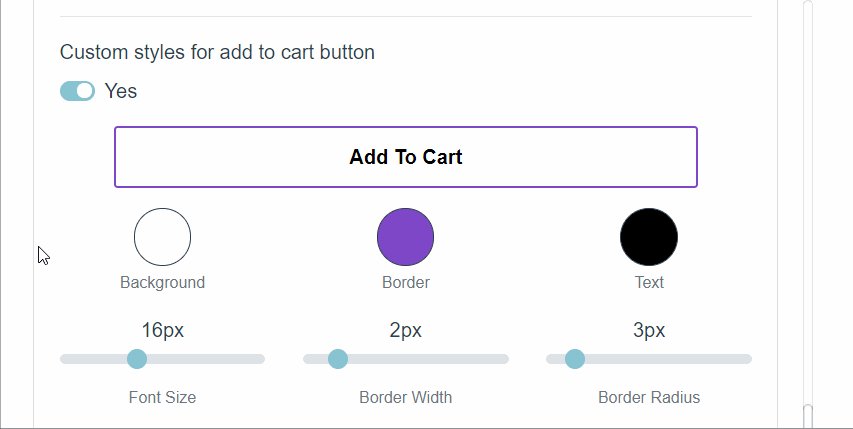
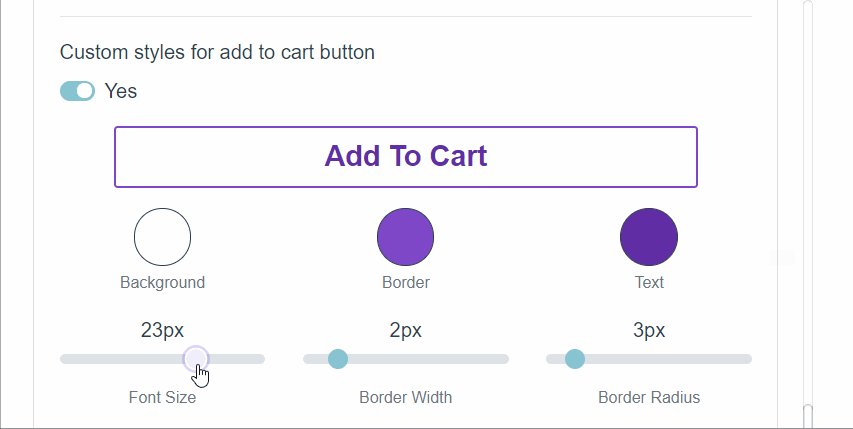
Text color and size
To change:
- Text color: Use the Text swatch to choose a color from the picker or to add your own HEX code.
- Font Size: Use the range bar titled Font Size to specify a value.

7. Click Save to save the changes.
Share
Was this article helpful?
Have more questions? Submit a request