You can change the "Share" button style in your store in an easy and simple way. Just follow the steps below.
Keep in mind
The Share button is only visible if you allow personalization sharing. Learn how to enable this option to show the share button here.

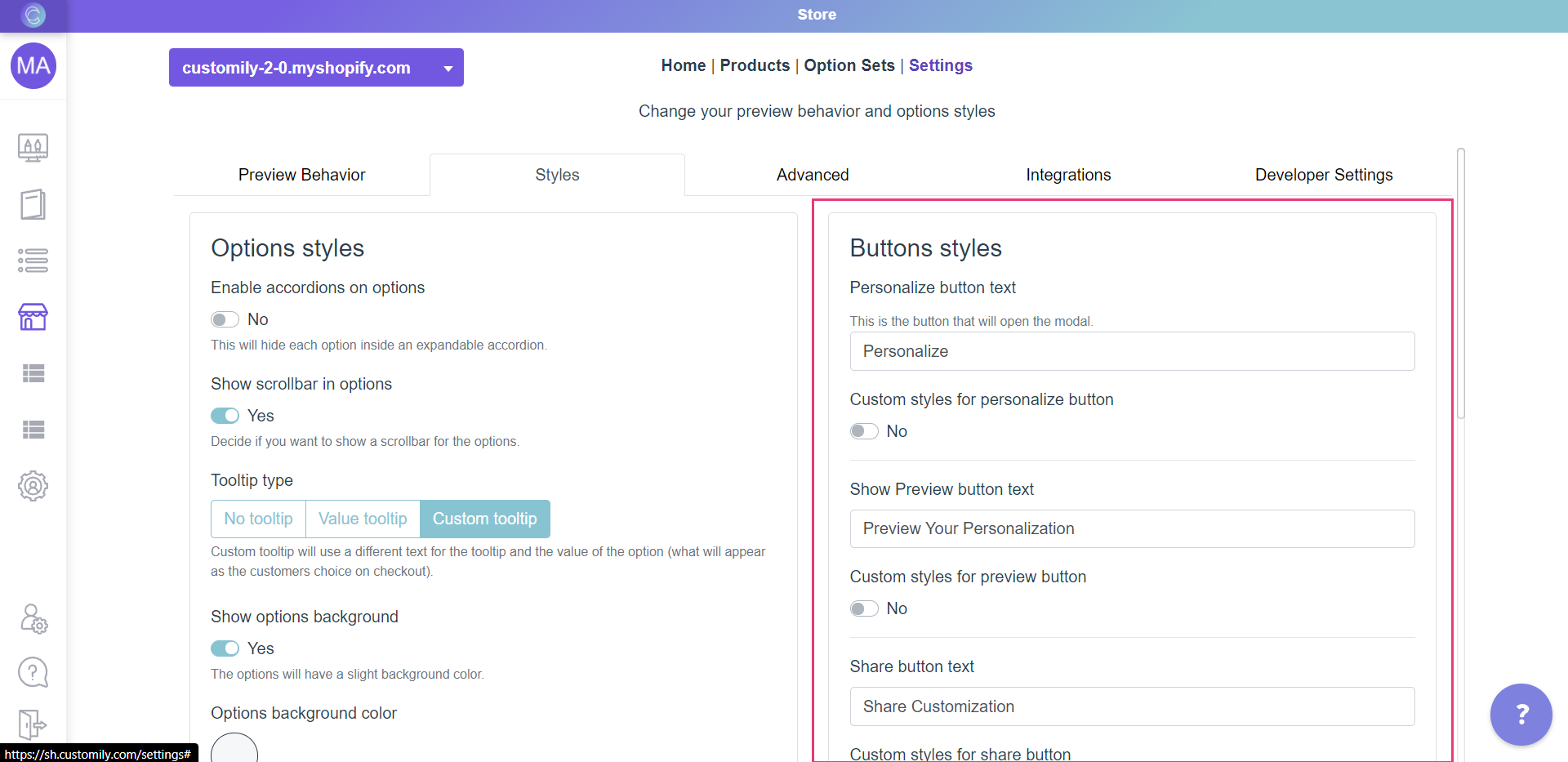
4. Go to the part on the right that says "Buttons styles"

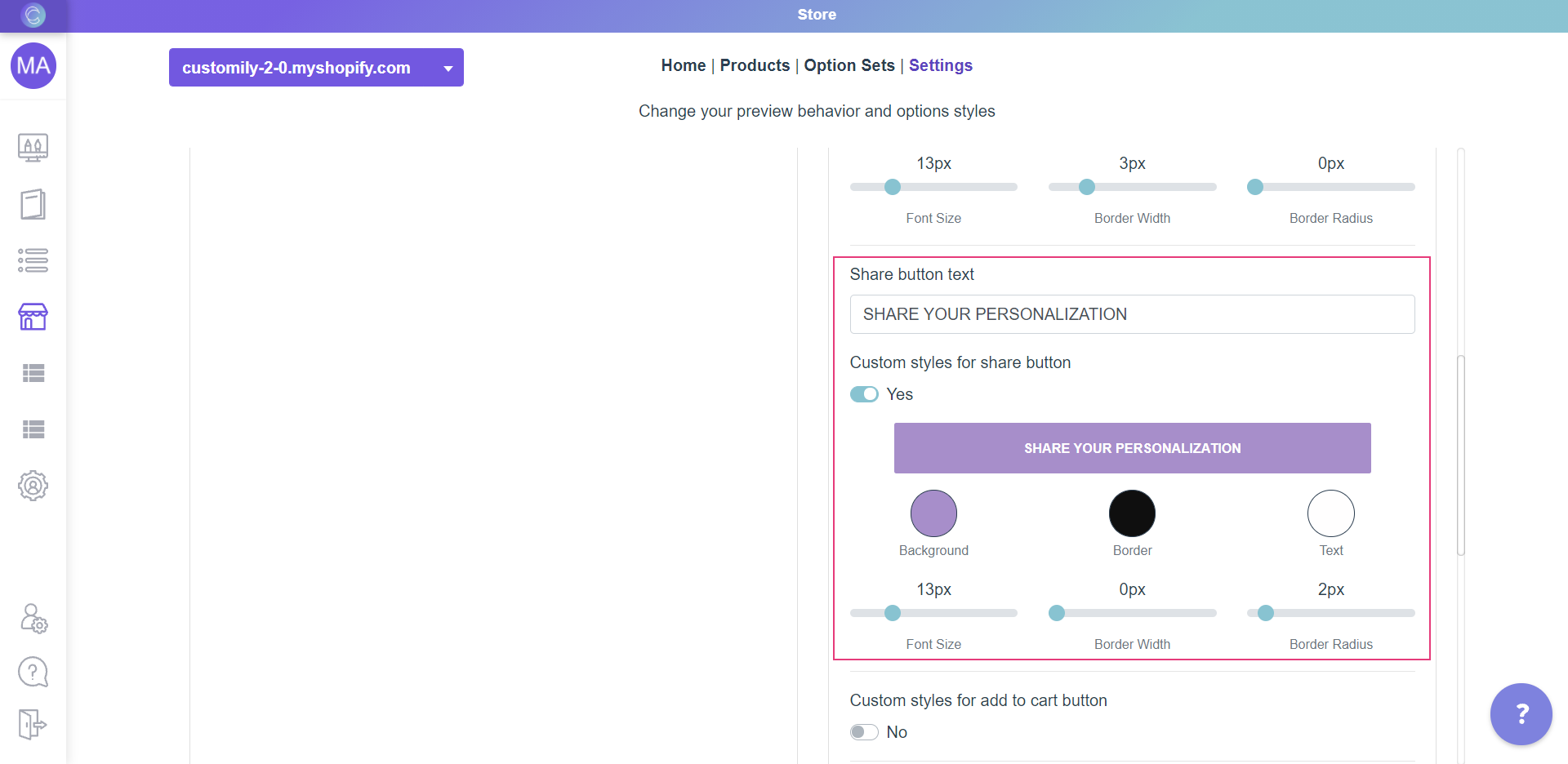
5. Enable Custom styles for share button
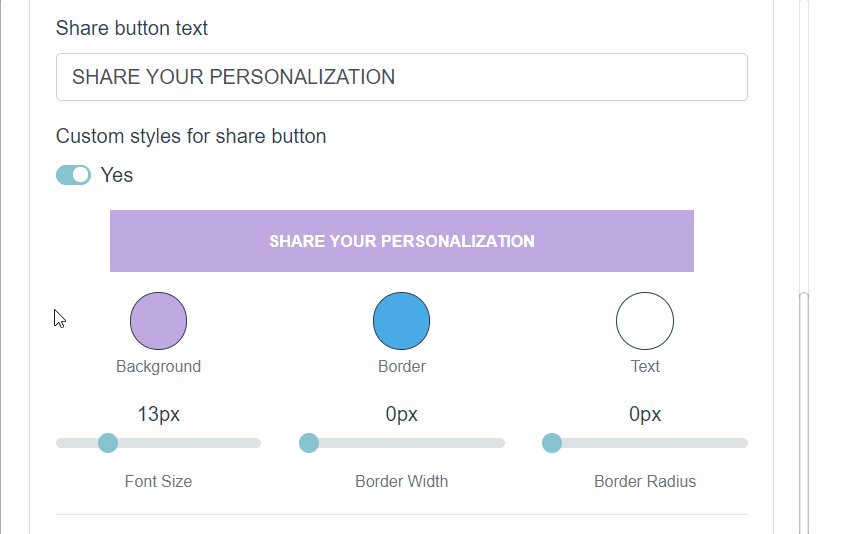
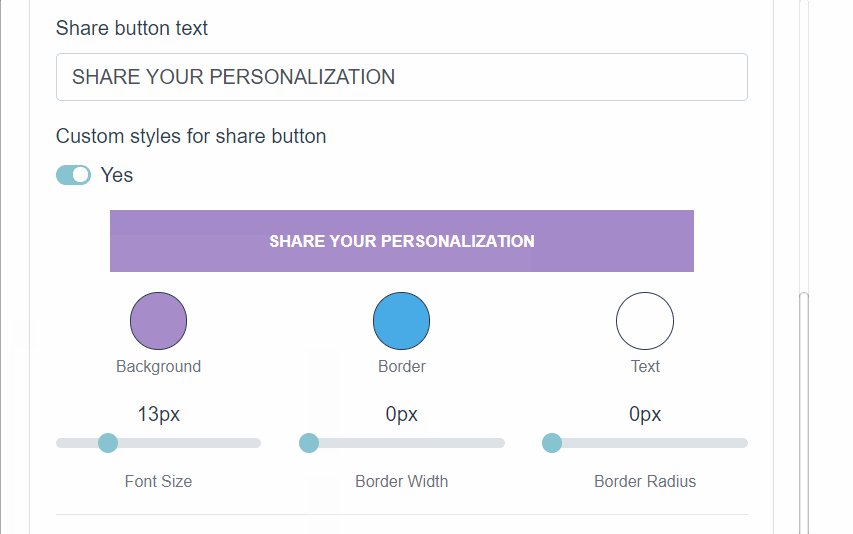
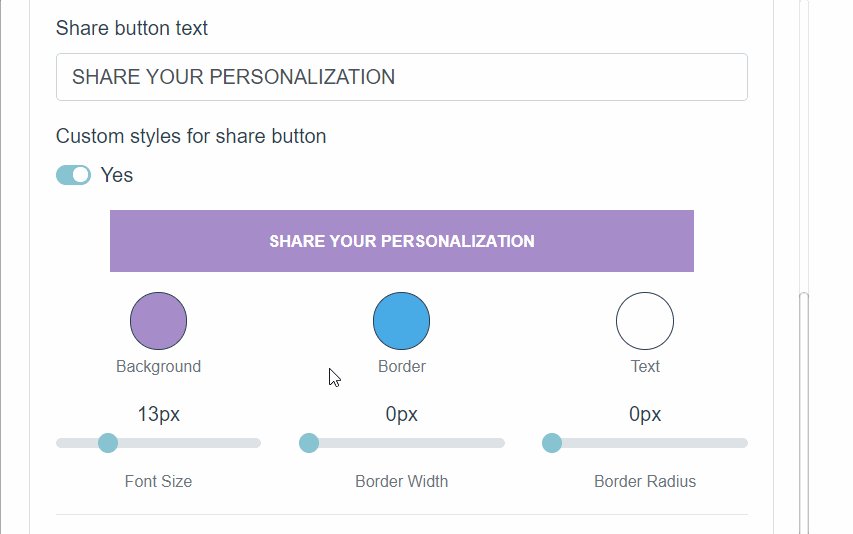
6. Style the button.

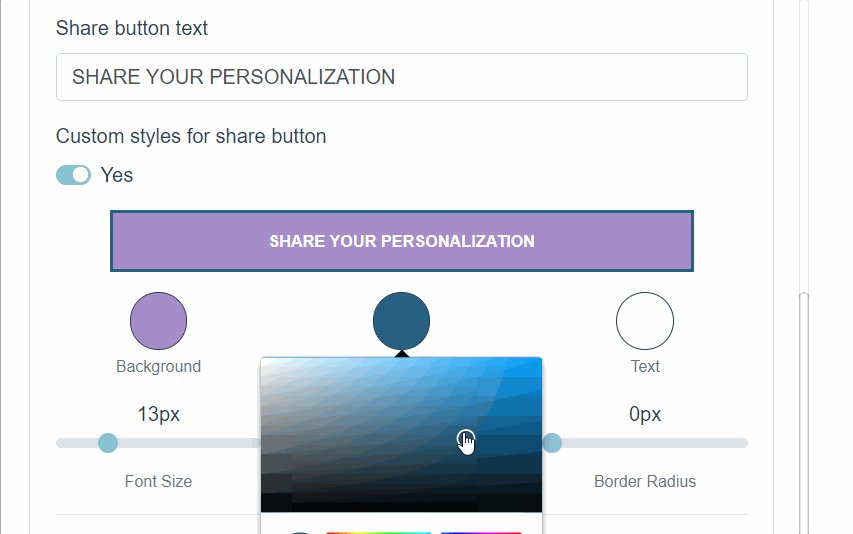
The different styles you can change are:
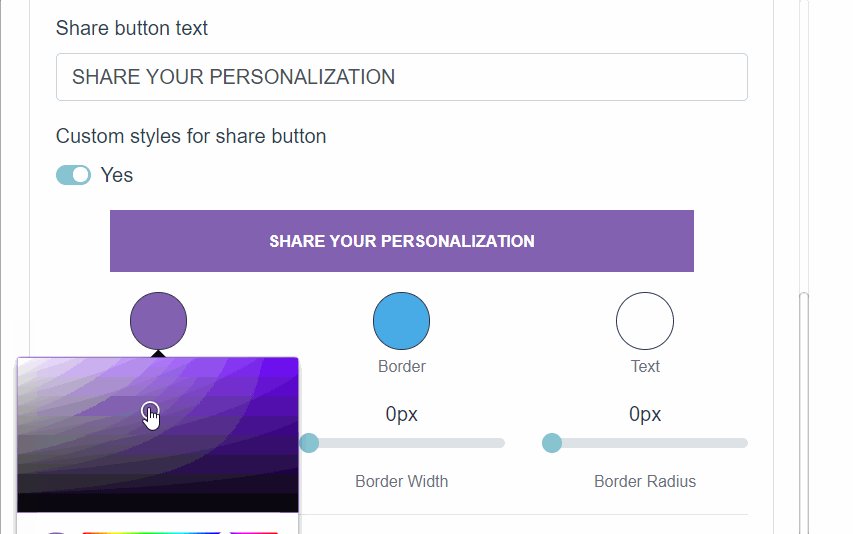
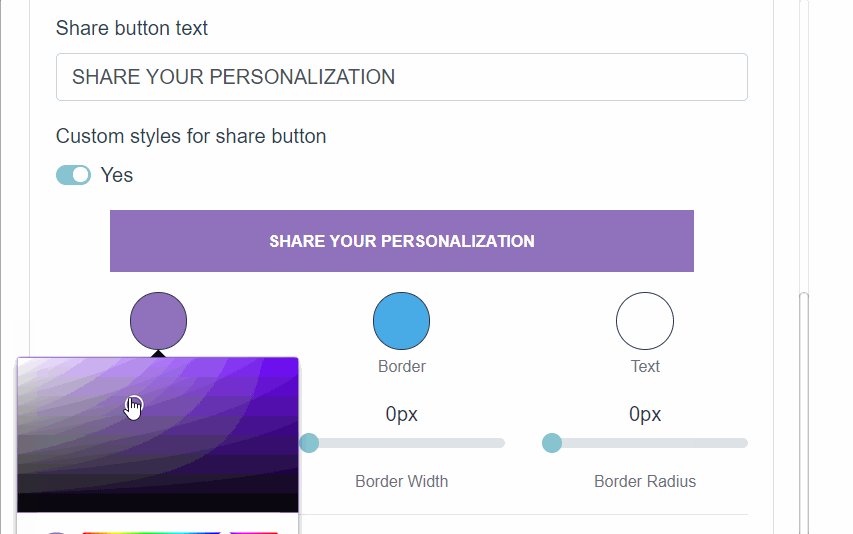
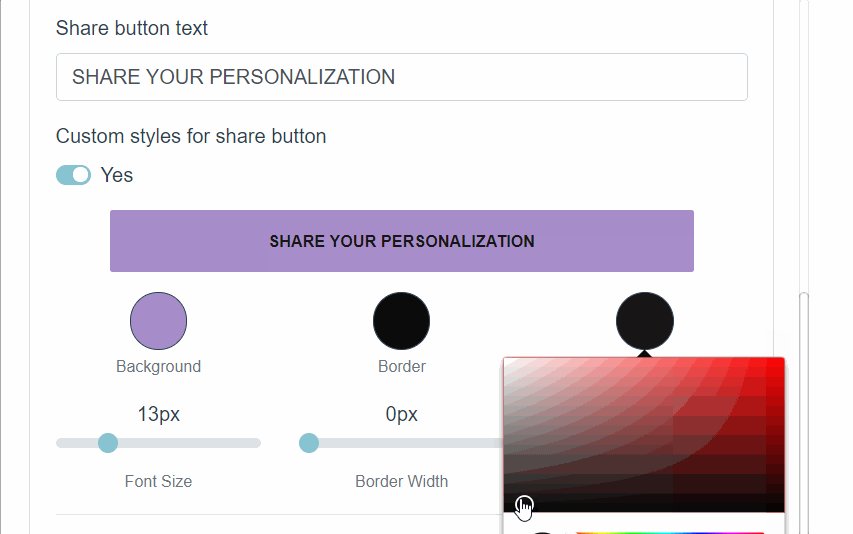
Background color
Click on the swatch titled Background and choose a color from the picker or enter the color HEX code.

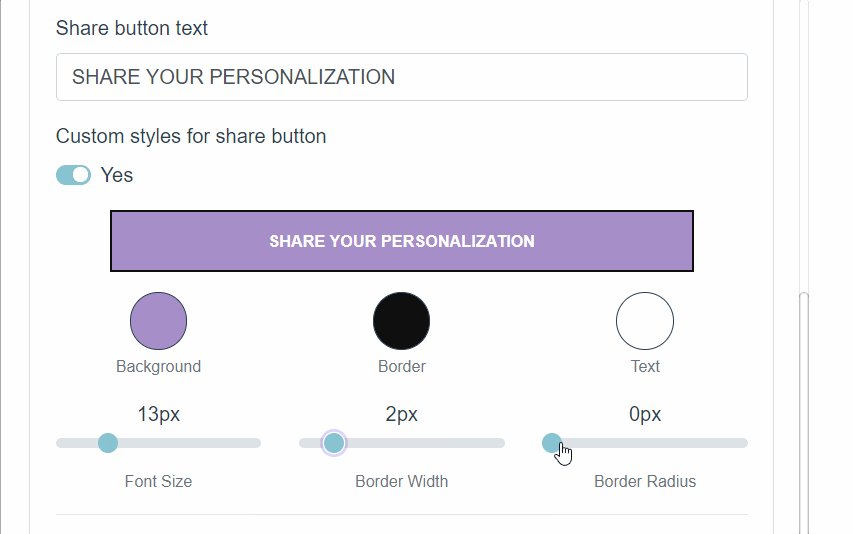
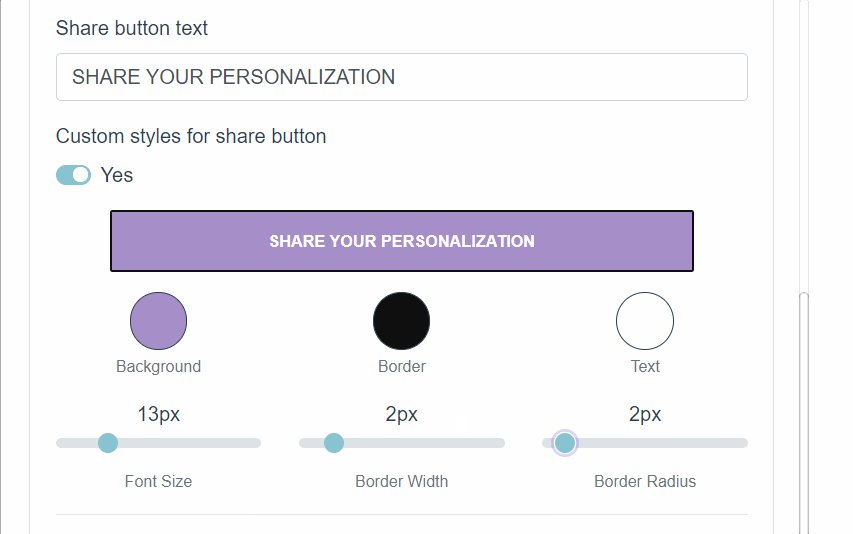
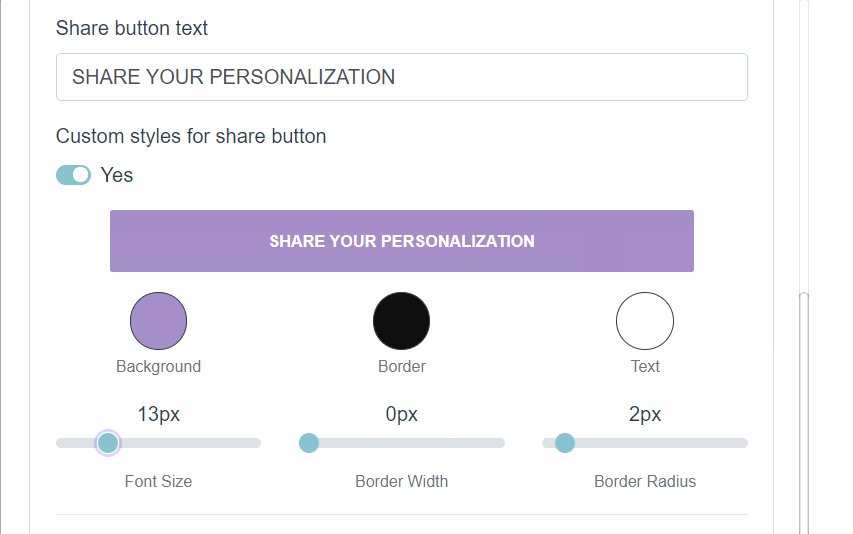
Border color, width and radius.
To change:
- Border color: Use the Border swatch to choose a color from the picker or to add your own HEX code.
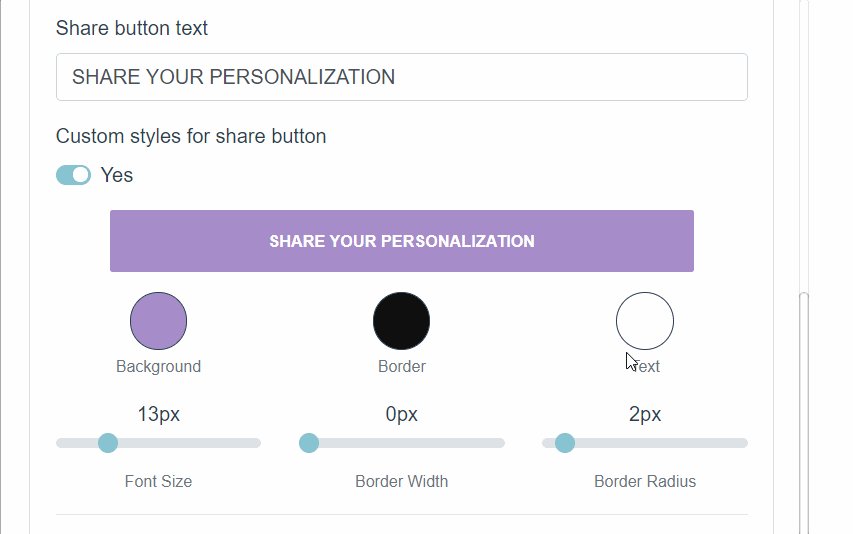
- Border width: Use the range bar titled Border Width to specify a value.
- Border radius: Use the range bar titled Border Radius to specify a value.

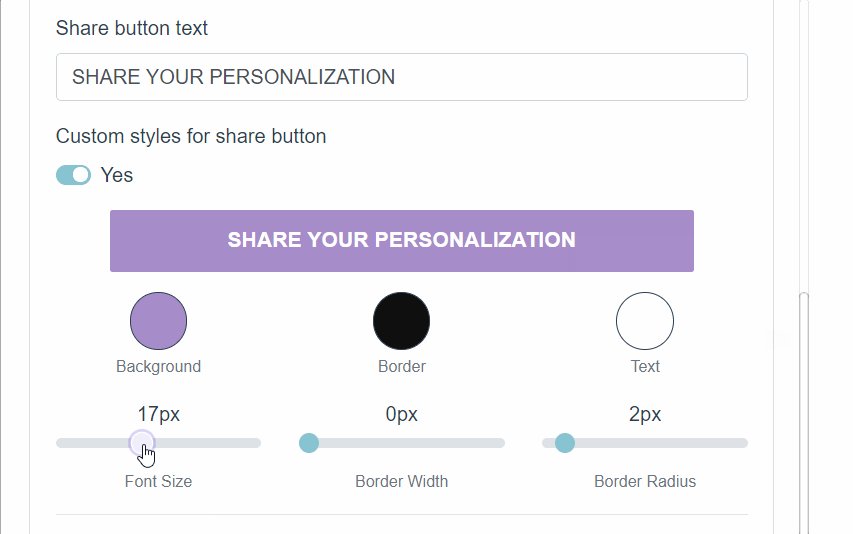
Text color and size
To change:
- Text color: Use the Text swatch to choose a color from the picker or to add your own HEX code.
- Font Size: Use the range bar titled Font Size to specify a value.

7. Click Save to save the changes.
Share
Was this article helpful?
Have more questions? Submit a request