On this tutorial, we are going to learn how to create a drop-shadow effect on text boxes.
A drop shadow is a visual effect consisting of a drawing element which looks like the shadow of an object, giving the impression that the object is raised above the objects behind it. In this case a text box.
A drop shadow is a visual effect consisting of a drawing element which looks like the shadow of an object, giving the impression that the object is raised above the objects behind it. In this case a text box.
To create a drop shadow effect
1. Create a new template or open the template you want to work with
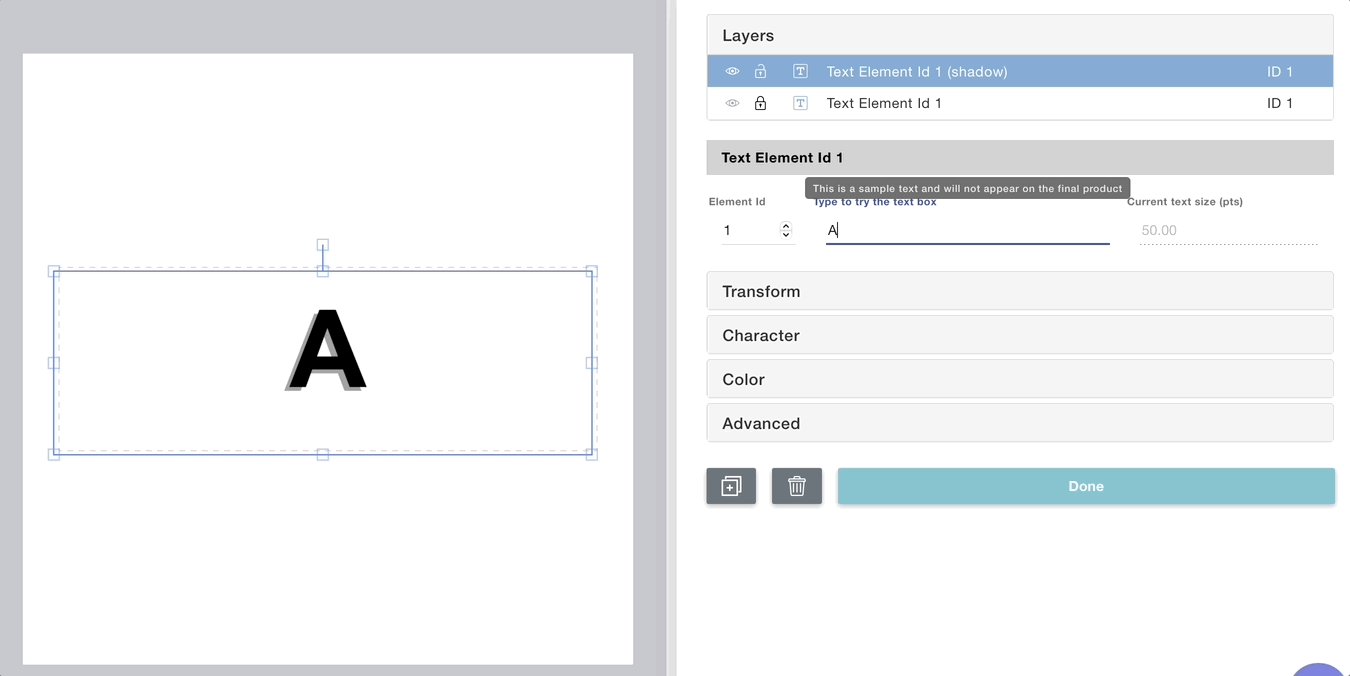
2. Add a new text box
3. Resize, position and format the textbox as needed
3. Resize, position and format the textbox as needed
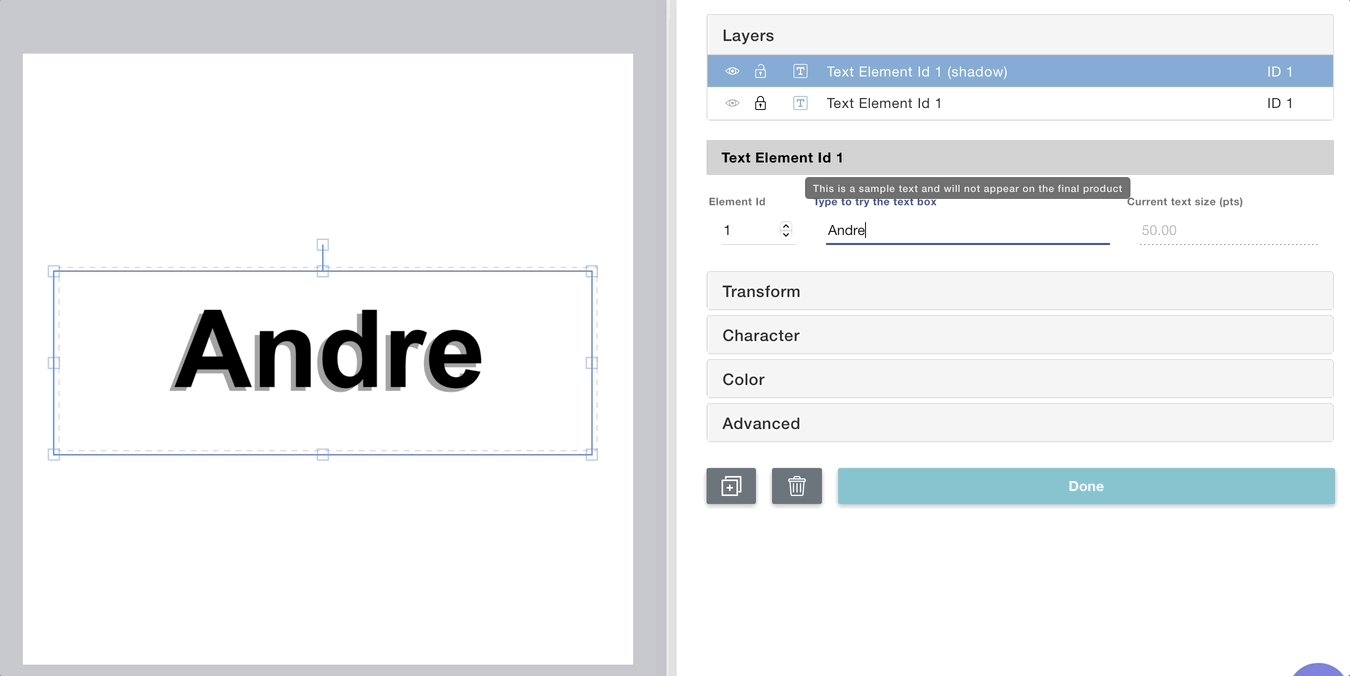
4. Once you are done editing the element, select it and click the duplicate button.

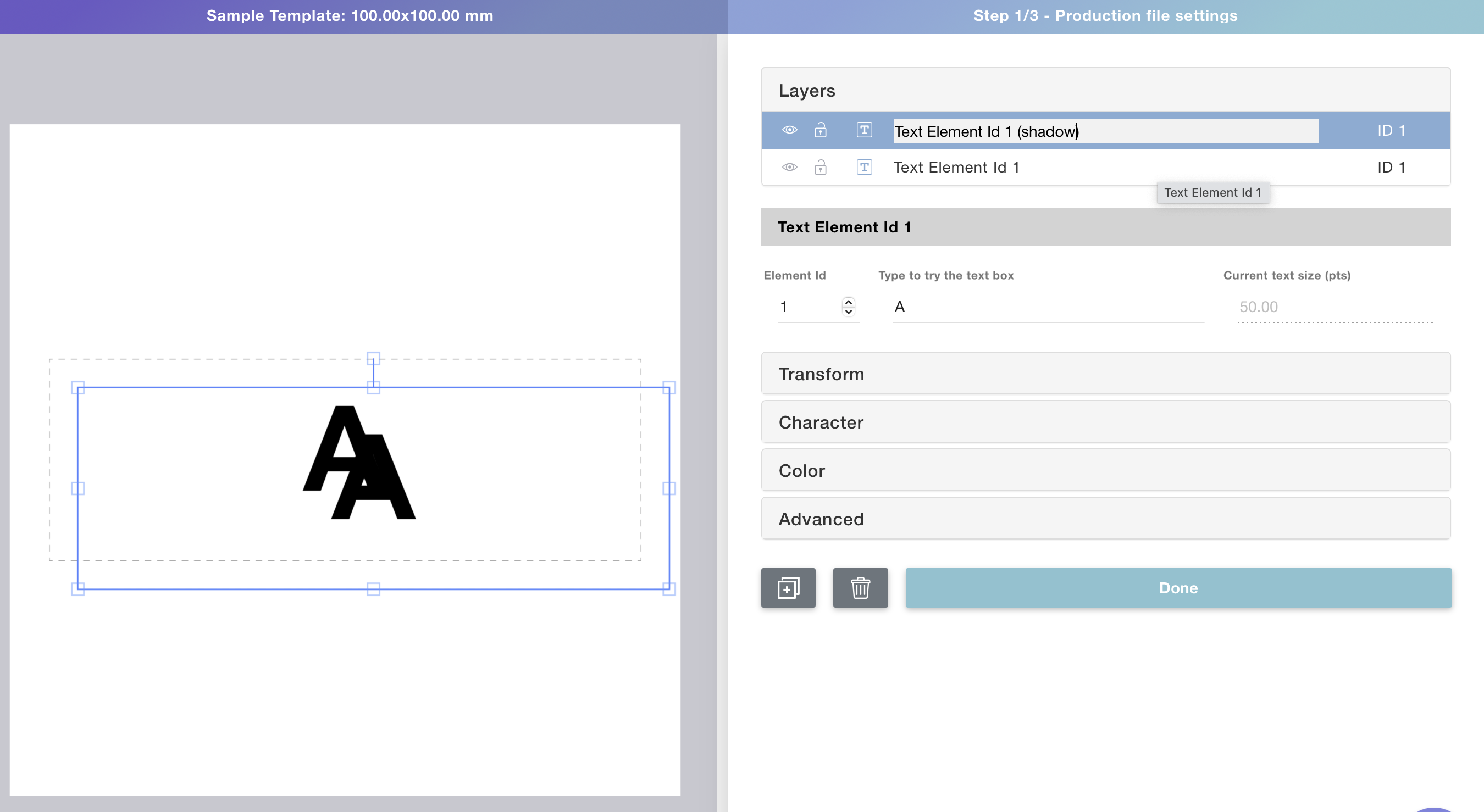
5. The duplicated layer will appear on the page, and the layer panel. Double click the layer on the layer panel to rename it so we can easily identify it.

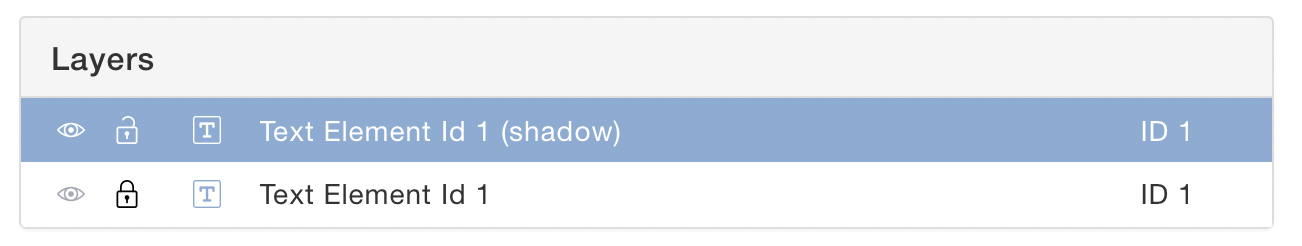
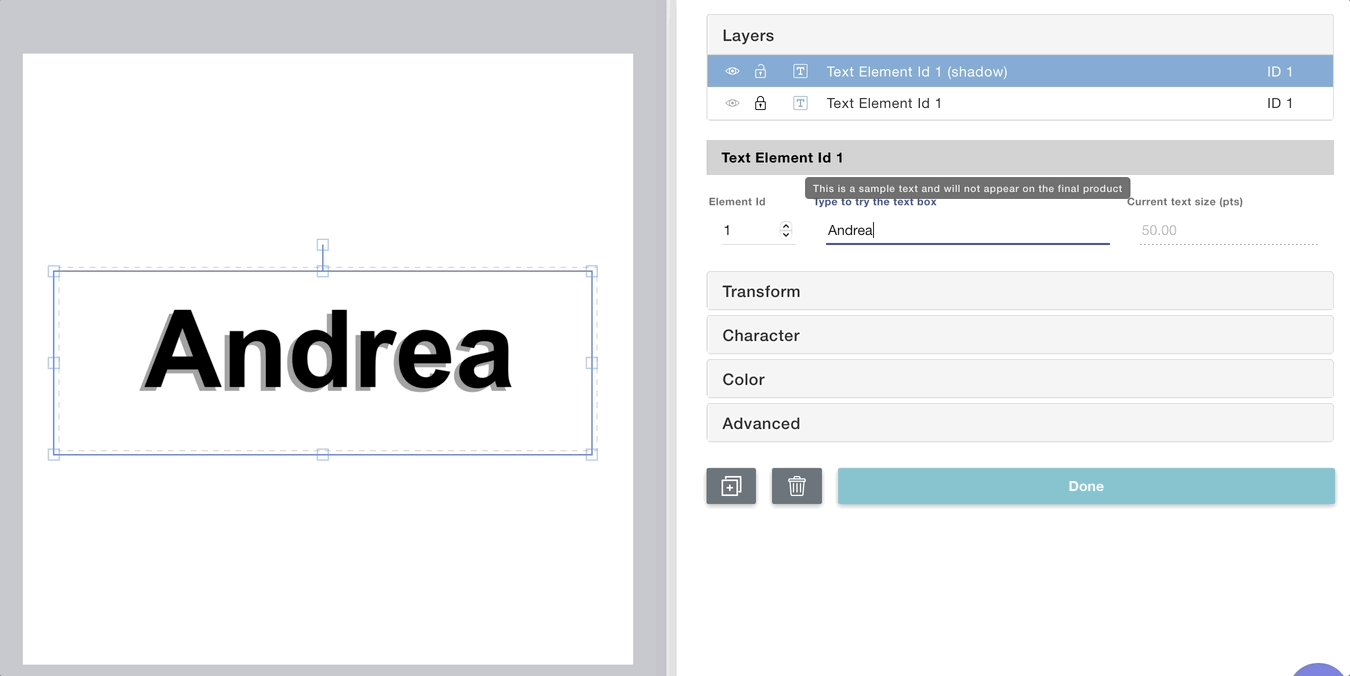
6. Drag the layer to the bottom, so it will be behind the foreground text.
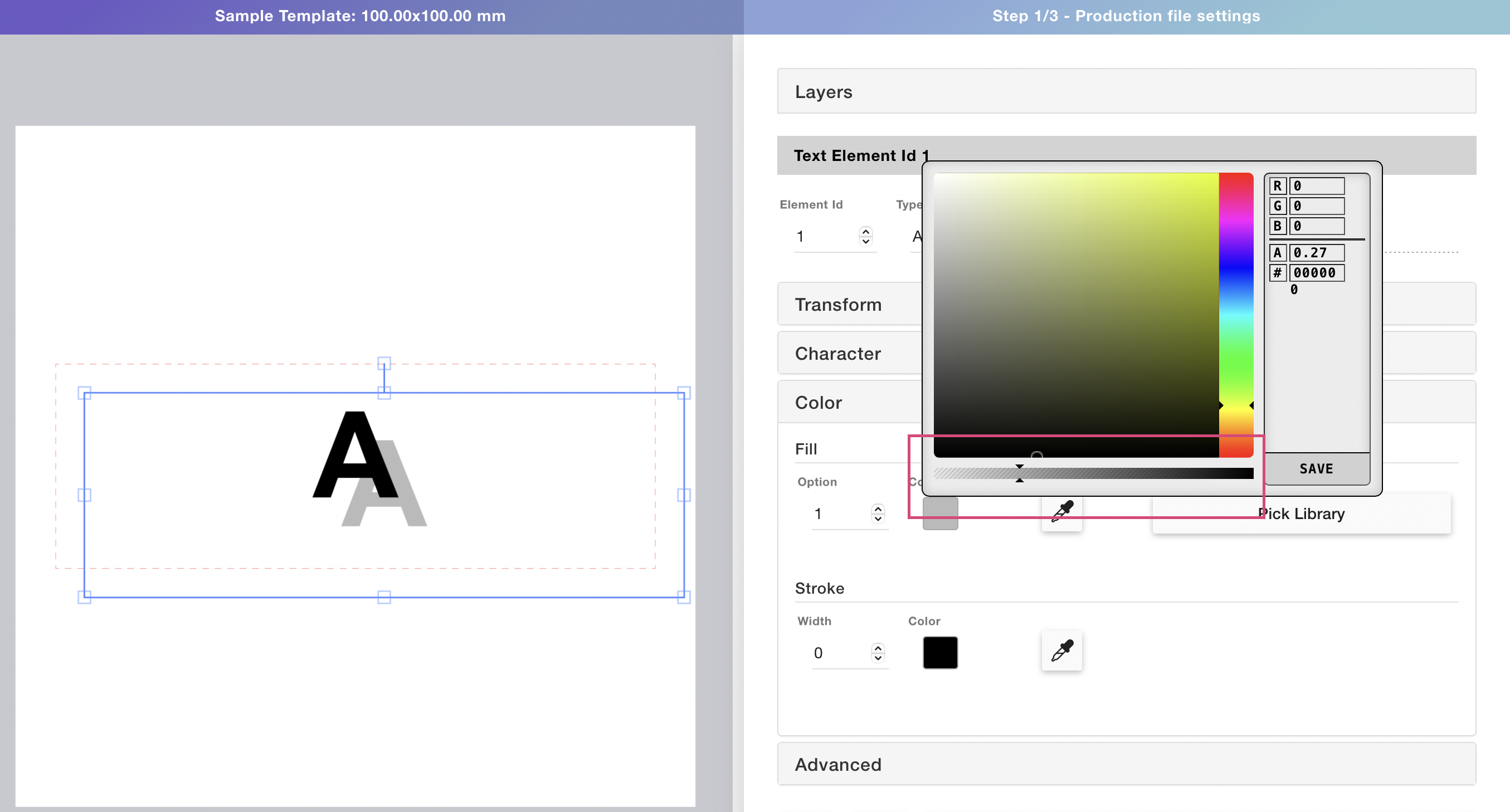
7. Add opacity to the shadow by expanding the color toolbox.

Tip
Opacity works great for shadows, but you can do this to achieve different effects. For example if you use a ligher color as a shadow you can get a great bevel effect. You can also use solid colors on the shadow layer to create nice two colored texts.
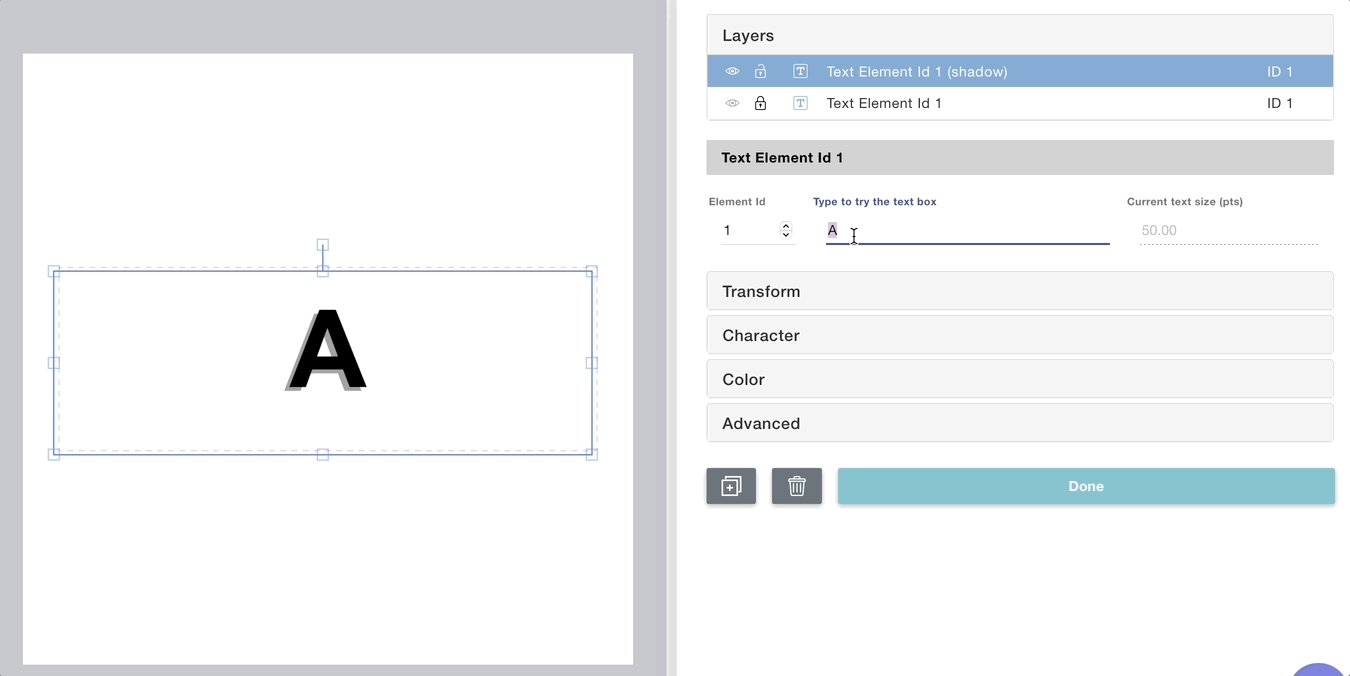
8. Reposition the shadow so it looks good.
Pro tip
Lock the foreground text (the first text box you created) so it will be easier to move the shadow around.


And there you have it, now we will look how to connect this template to your store.
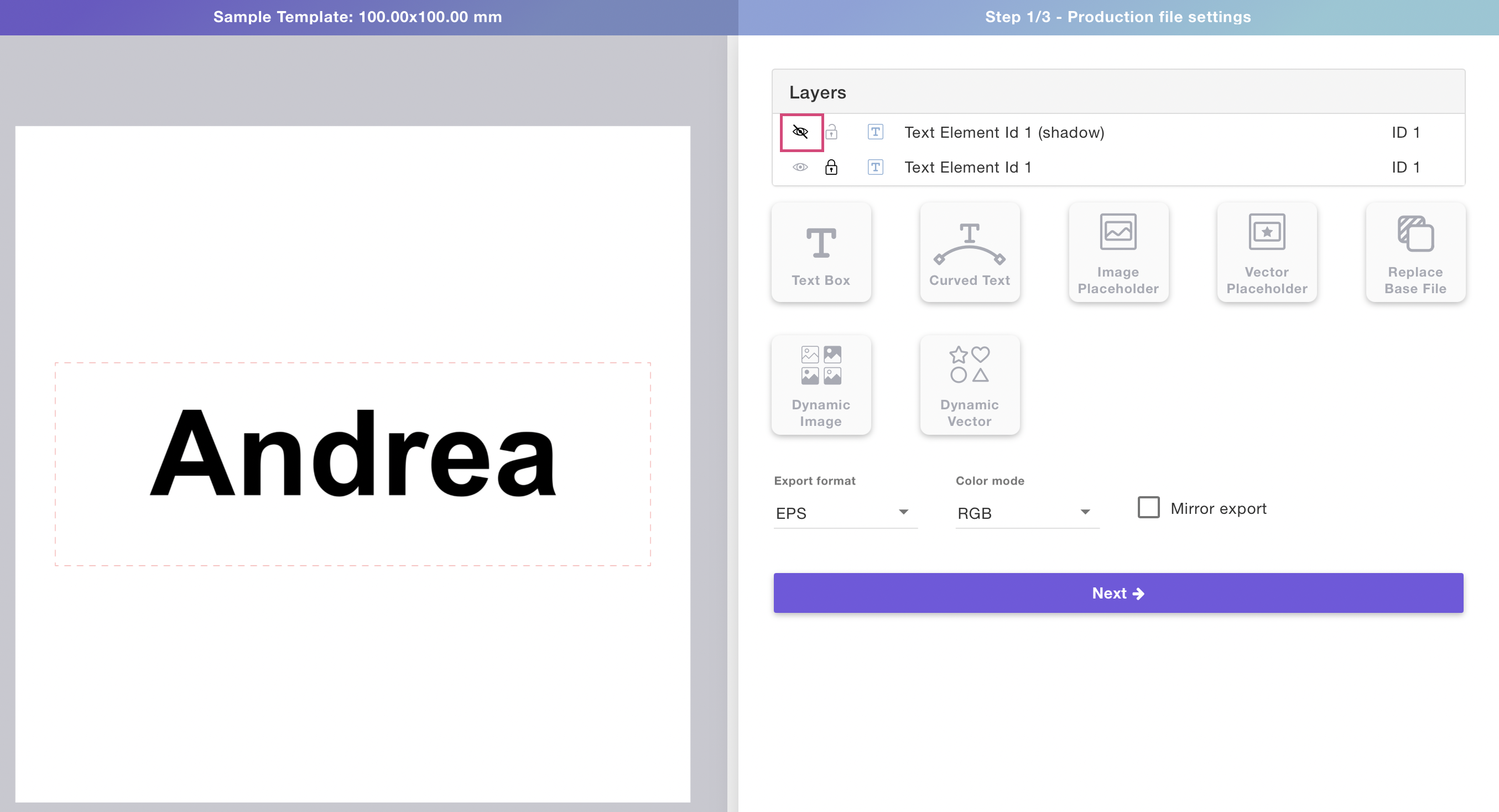
Adding shadows exclusively on the preview
If you want shadows to be visible on the preview, for example to create an embossed effect, you simply need to turn off the shadow layer on your print file settings on step 1.
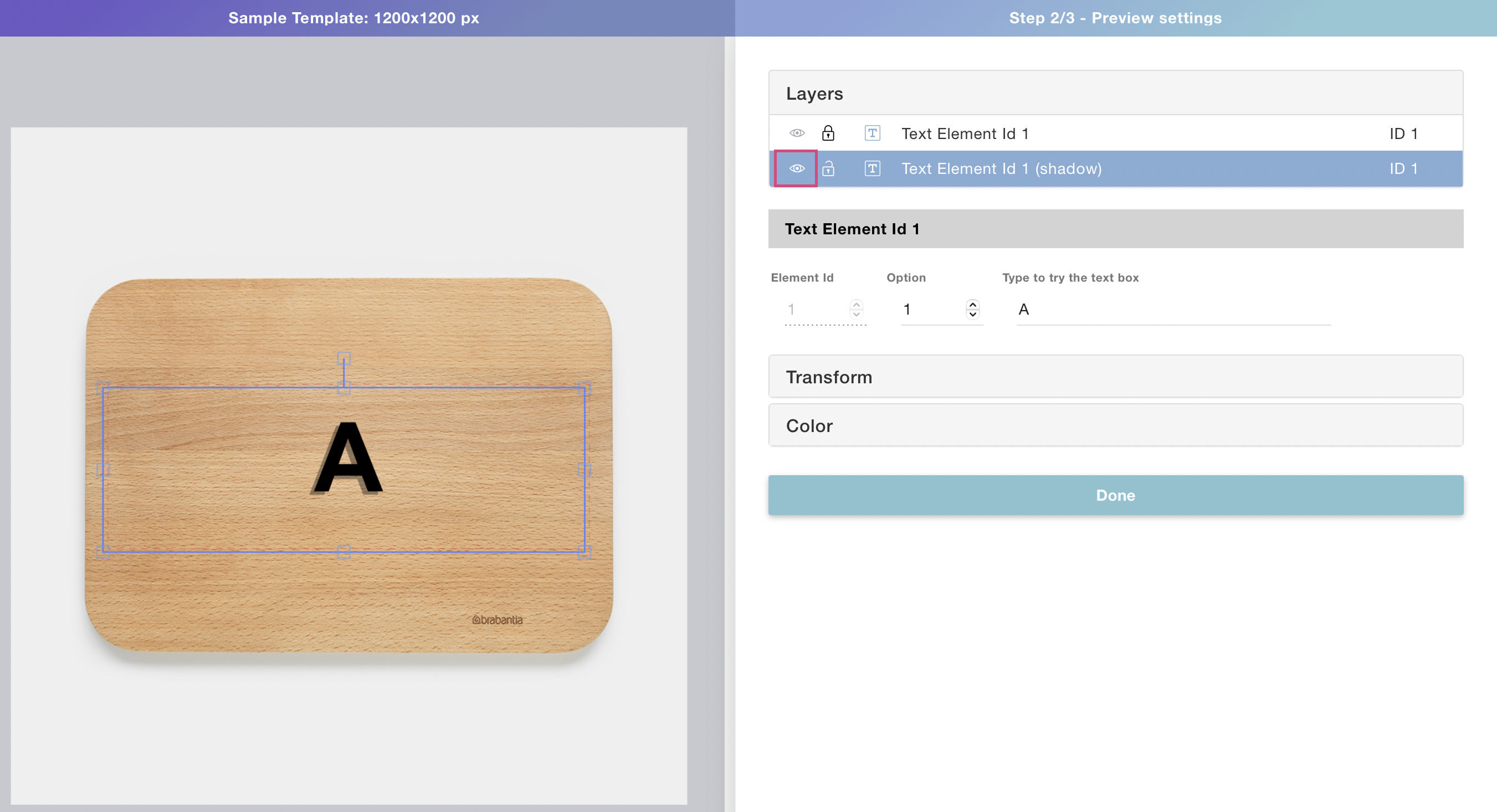
1. Before moving to step 2 (preview settings) turn off the shadow layer by clicking the eye icon

2. Click next to move on to step 2
3. Set your preview background image
4. Turn the shadow layer back on by clicking the eye icon

Pro tip
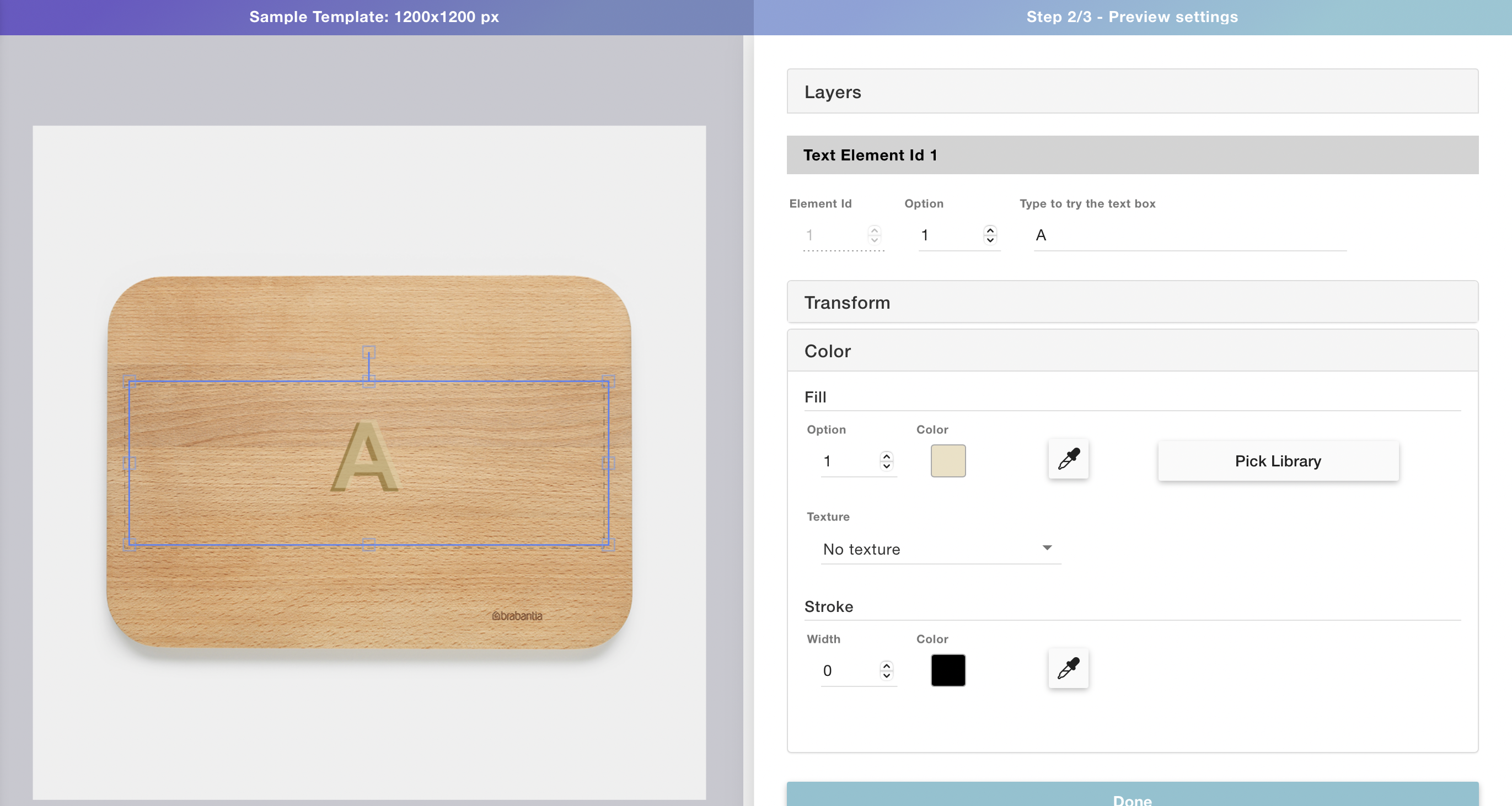
You can adjust the coloring of the shadow, as well as the coloring of the foreground layer on the preview to make it look as realistic as possible.
Try coloring the top layer with a light color and transparency, to get a great embossing effect.

Share
Was this article helpful?
Have more questions? Submit a request