By default, user-uploaded images are set to fit the area of the placeholder. If you want user-uploaded images to cover the entire area instead, you should enable image cover on your store.
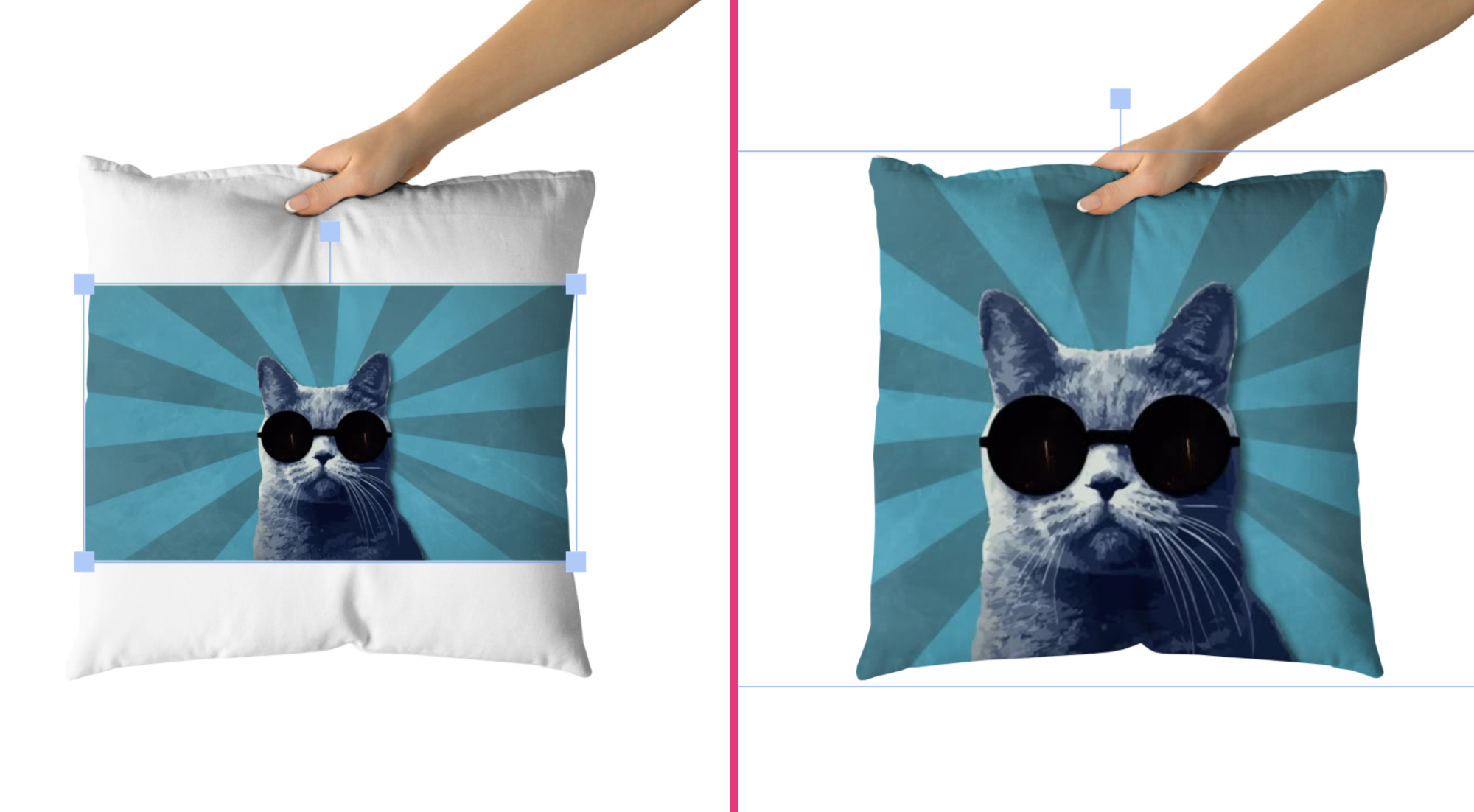
Here's the difference between images uploaded to fit, and images uploaded to cover the placeholder area.
Here's the difference between images uploaded to fit, and images uploaded to cover the placeholder area.

The image on the left is set to fit (default behaviour, with image cover disabled). Here, the uploaded picture is resized to make sure the entire picture fits inside the placeholder. Depending on the proportions of the picture, some areas of the placeholder will remain empty.
The image on the right is set to cover (image cover enabled). Here, the uploaded picture is resized to make sure the picture covers the entire placeholder, where no areas of the placeholder are empty. This is also referred to as auto stretch.
The image on the right is set to cover (image cover enabled). Here, the uploaded picture is resized to make sure the picture covers the entire placeholder, where no areas of the placeholder are empty. This is also referred to as auto stretch.
To enable image cover
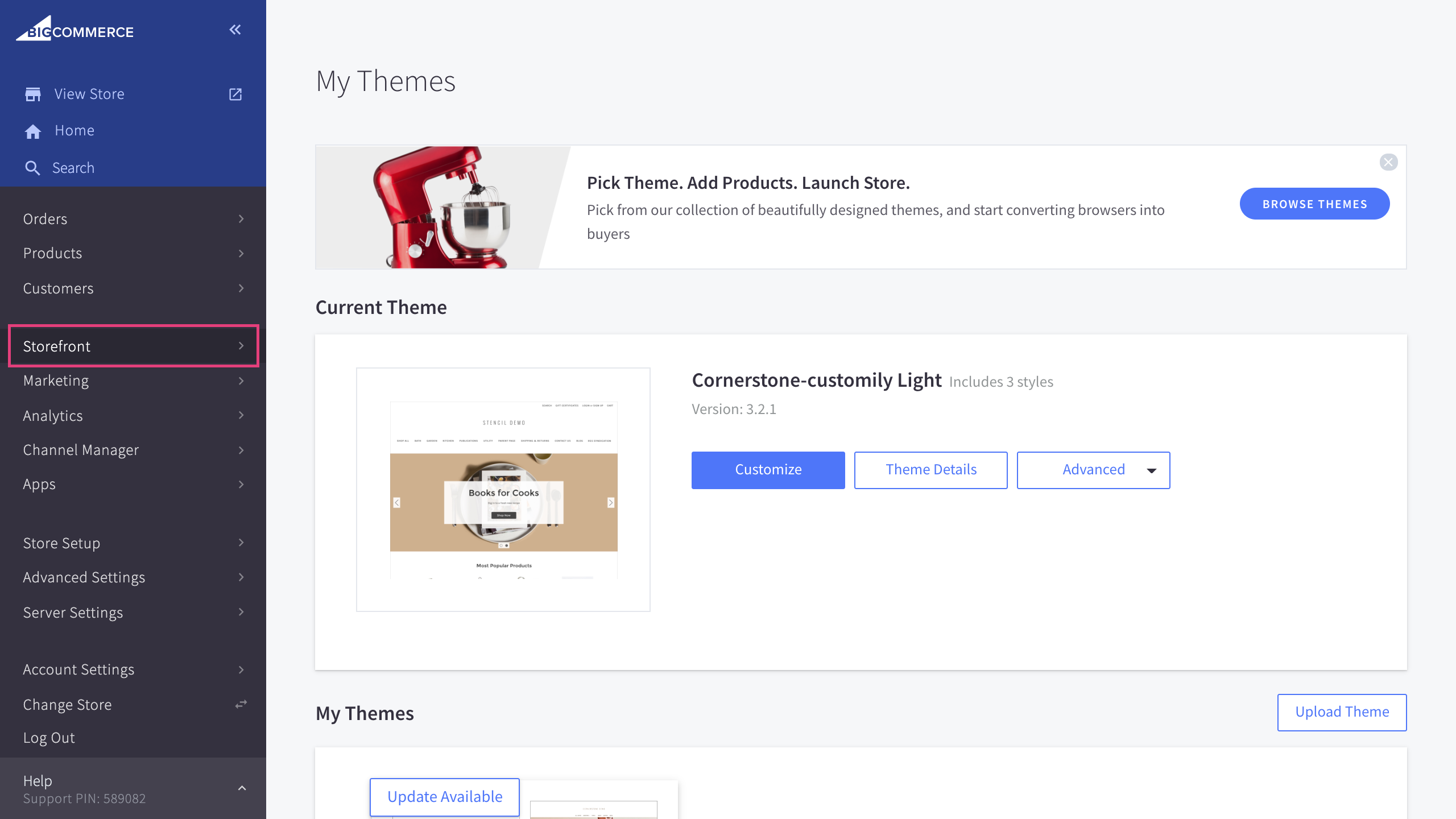
- Go to your Storefront menu on BigCommerce

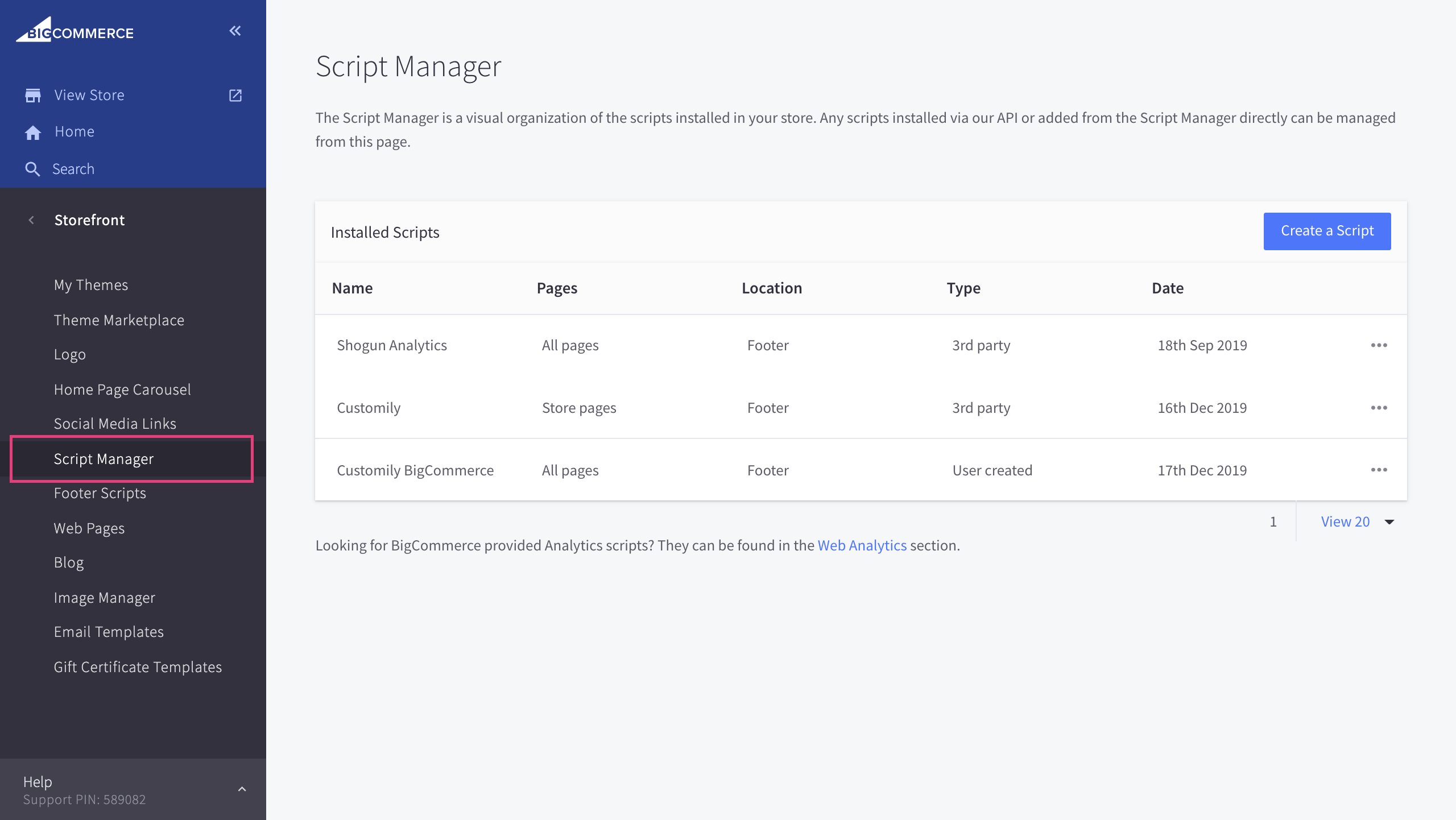
- Go to the Script Manager section

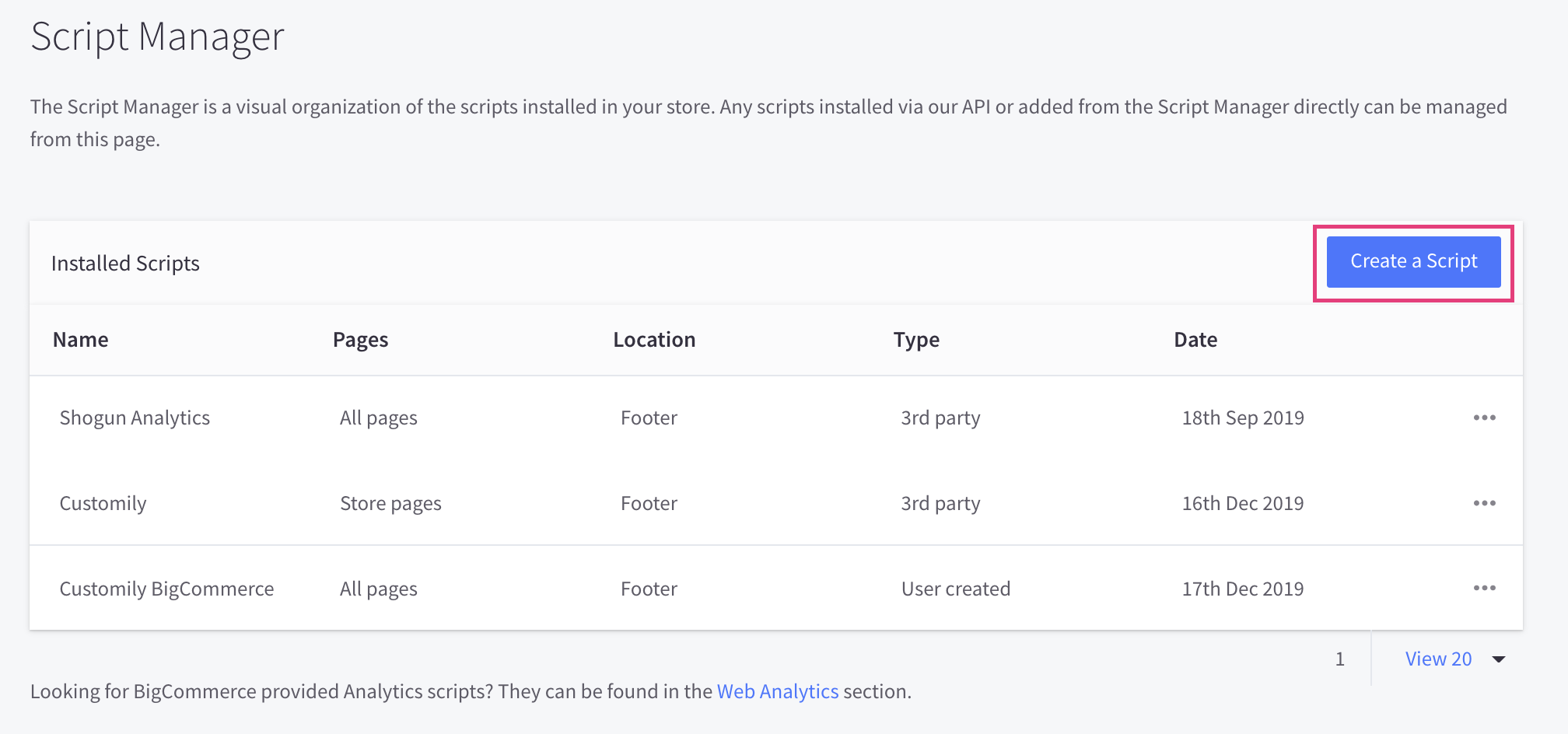
- Click create a script

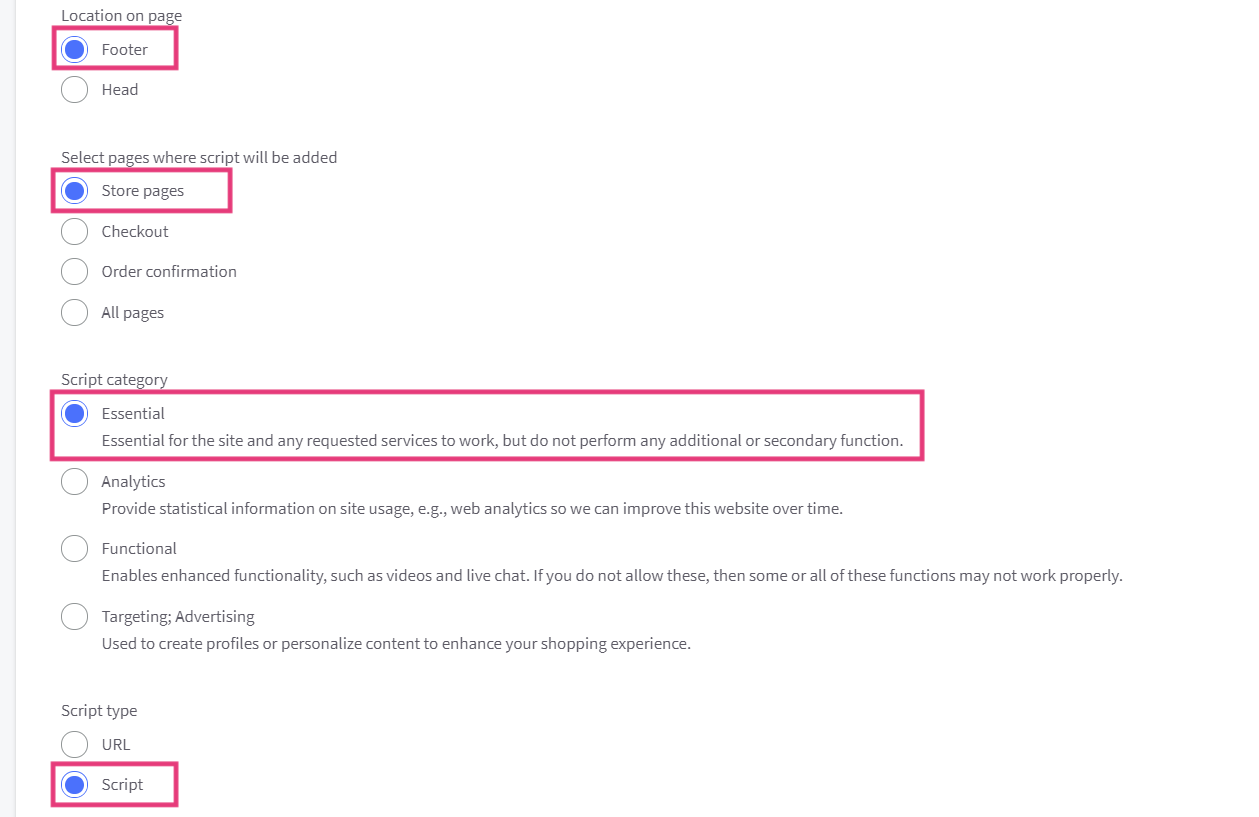
- Name your script customily storefront options and copy the following configuration

- Paste the following code in the script contents and save the script
Important:
This script enables and disables several features, such as zoom on hover, uploaded images cover and sticky preview. To enable image cover, make sure imagesCover is set to true, like this:
window.customily.imagesCover = true;
To disable sticky preview, instead set imagesCover to false.
window.customily.imagesCover = true;
To disable sticky preview, instead set imagesCover to false.
Share
Was this article helpful?
Have more questions? Submit a request