Dynamic images or vectors are a great way to use masks on your products. You can use them as an alternative to masks for user-uploaded images, to give maps and star maps a nice shape, or to give texture and effects to your designs or mockups.
The best thing about using dynamic images or vectors as masks is that you can not only give shape to the design (for example to the user-uploaded image or the map) but you can also add artwork on top of it, such as frames, icons, decorations, crop marks, and more.

To add a dynamic image or vector as a mask
- Add the element that you want to mask. This could be a map, or an image placeholder (if it's an image placeholder, don't add a mask to it)
- Add a dynamic image or dynamic vector
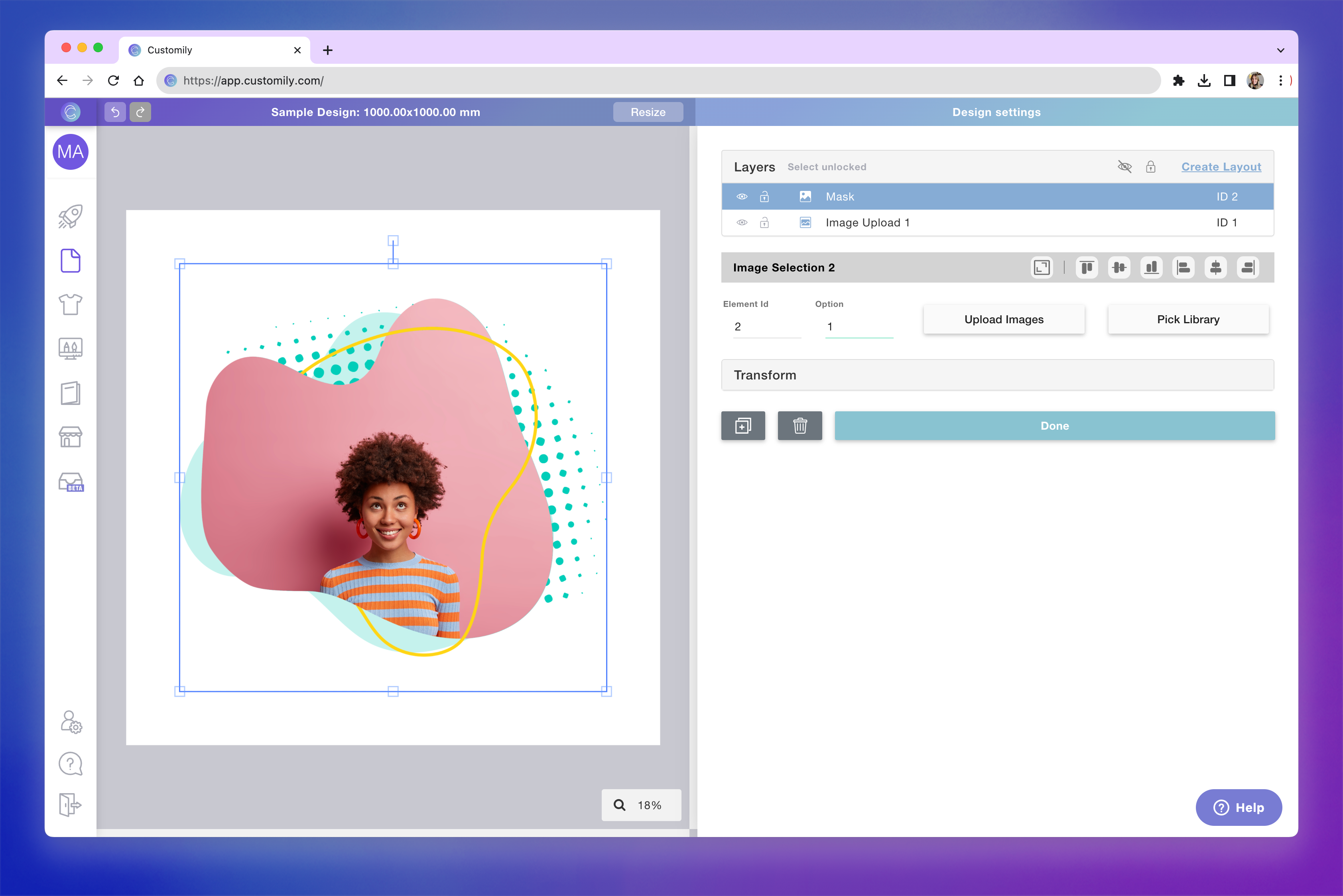
- While on option 1, click upload and select the file you want to use as the mask
- Resize and reposition the mask so it is placed correctly on top of the element added on (1)
Keep in mind
If you are using a dynamic image, make sure you upload a PNG file, with the area that you want to use as a mask transparent. If you are using a dynamic vector, upload an EPS with the area that you want to use as a mask empty. Here are the masks used for the examples above:
Share
Was this article helpful?
Have more questions? Submit a request